Закрываем комментарии в wordpress для постов и страниц. Как оставлять комментарии
Очень часто, зайдя на сайт, в конце статьи мы видим комментарии, которые оставили читатели.
А для чего собственно нужны ? Давайте попробуем разобраться в этом вопросе подробнее.
Ведь у всех есть свое мнение по поводу решения какой-либо проблемы, по ходу чтения статьи возникают вопросы, иногда – желание поспорить, высказать свое «фе» и вызвать дискуссию. Может, кто-то хочет дать совет, полезную рекомендацию…
В общем, в комментариях каждый может написать все, что он думает, в разумных пределах, конечно. Поскольку некорректные комментарии авторы сайтов обычно удаляют.
А критика? А критика – это отлично, это означает, что читатель не остался в стороне и не проявил равнодушие.
А еще говорят, что для поисковых роботов – это уникальная информация, равная основному контенту. Их текст индексируется и тоже попадает в выдачу.
А многие читатели судят о статье именно по комментариям. Прочитав их, они решают, стоит ли читать саму статью.
Особое внимание хочется уделить отзывам. Это касается интернет-магазинов, туристических сайтов и других, отзывы на которых очень важны. Они помогаю людям принять решение о покупке, либо услуге.
Как для читателей, так и для авторов важна обратная связь. Как только появляется интересный комментарий, он вызывает ответную реакцию. Но важно, чтобы комментарии были осмысленными и по теме, тогда они положительно влияют на развитие сайта и его основные показатели.
В общем, подводя небольшой итог, хочу систематизировать все комментарии , которые оставляются на сайте и кратко их описать:
1. Похвала. Если блог интересный, на нем есть полезная информация, его часто хвалят в комментариях. Если такие отзывы еще и обоснованные, то они будут полезны читателям, впервые услышавшим о сайте.
2. Вопросы. Хорошо, когда у читателей возникают вопросы. Это способствует тому, что Вы знаете, куда двигаться дальше и в каком русле развивать свой ресурс. Ну а ответами на вопрос Вы демонстрируете свои познания в определенной теме, получая в ответ благодарность читателей.
3. Дополнения. Сюда относятся полезные советы, рекомендации. Очень хорошо, когда читатели делятся своим опытом, ведь одна голова хорошо, но две — лучше.
4. Недовольство. Оно может выражаться в недовольстве самим сайтом, либо информацией оставленной на нем. Если у Вас есть такие комментарии, то они должны быть обоснованными, тогда их будет интересно читать. И не стоит оправдываться – это снижает авторитет. Всем все равно не угодишь.
5. Критика. Обоснованная критика положительно влияет на развитие сайта. Нельзя воспринимать ее в штыки и игнорировать.
6. Провокации. Бывает и такое. Смысл таких комментариев заключается в том, чтобы подорвать репутацию автора, и поддаваться на провокацию нельзя. Нужно быть осторожным.

И продолжая начатую тему, хочу сделать анонс конкурса комментариев на дружественном блоге.
Итак, на «Блоге о жизни за границей и путешествиях » проходит конкурс комментаторов с замечательными призами.
Условия конкурса: участники оставляют вопросы и развернутые комментарии к статьям. Причем комментировать можно как новые, так и опубликованные ранее статьи. Также можно вступать в дискуссию с другими участниками.
Призы:
Первое место — 300 рублей плюс открытая ссылка на блог победителя. Если у победителя не будет своего блога, тогда читатель получит дополнительно 50 рублей.
Второе место — 250 рублей.
Третье место – 150 рублей.Между участниками, занявшими по количеству комментариев 4, 5 и 6 место будет разыгран специальный приз — открытая ссылка на блог счастливчика или 50 рублей (по выбору).
Кроме того, есть несколько дополнительных номинаций.
Подробнее об условиях конкурса можно узнать на блоге организатора, перейдя по ссылке .
Приглашаю всех активных комментаторов принять участие в конкурсе!
Для вебмастеров и владельцев сайтов это отличный способ как повысить коментируемость и вовлеченность пользователей в свои статьи и записи, так и получить новый заинтересованный трафик благодаря алгоритму комментирования Вконтакте.
Суть этого алгоритма в том, что у пользователя, который оставил комментарий на вашем сайте через форму Вконтакте, по умолчанию включена галочка "Отображать комментарий на моей странице Вконтакте". Таким образом, добавление формы комментариев Вконтакте на свой сайт или блог просто не может не повлиять положительно на его социальные факторы.
Как же добавить форму Вконтакте на сайт? Инструкция довольно простая.
1. Откройте раздел для разработчиков
Зайдите в свой аккаунт Вконтакте и найдите там раздел для разработчиков, в нем нам понадобится создать приложение для своего сайта. Ссылка на этот раздел находится в "футере" (самом низу) любой страницы вконтакте, или просто перейдите по этой ссылке:
Для того, что бы подключить форму комментариев, нужно создать приложение для своего сайта. Нажмите кнопку "Создать приложение" на странице разработчика.

Затем введите в открывшемся окне требуемую информацию о вашем сайте, не забыв отметить галочкой чек-бокс "Веб-сайт", как это показано на картинке ниже.


После подтверждения остальные графы можно не заполнять, так как они используются для встроенных приложений, а не для прикрепленный сайтов. Закончите создание приложения кнопкой "Сохранить изменения".
Следующим пунктом вам нужно получить и настроить код формы комментариев для того, что бы вставить его на свой сайт или блог. Для этого перейдите на страницу , в графе "Сайт/приложение" выберите ваш свежесозданный сайт и выберите количество отображаемых комментариев.
Так же здесь можно выбрать хотите ли вы, что бы пользователи могли вставлять медиа в свои комментарии, или они могут содержать только текст. Для этого выберите разрешенные типы контента в пункте "Включить расширенные комментарии".
Немаловажным является и размер формы, и если по высоте она будет растягиваться сама в зависимости от количества комментариев, то ширину стоит выбрать так, что бы она органично вписывалась на страницы вашего сайта. Если у вас, например, блог на wordpress, то стоит выбрать такую же ширину, как у стандартной формы комментирования. Она задается внизу в пикселях.

4. Добавьте готовый код на сайт
Последним пунктом инструкции является добавление готового кода виджета комментариев на свой сайт. Здесь ничего сложного нет. Просто скопируйте сформированный код формы с комментариями.
Верхнюю часть кода нужно разместить между тегами и вашего сайта, т.е. в начале страницы. Вторую же часть кода, которая и отвечает за вызов формы с комментариями, нужно разместить непосредственно там, где вы хотите видеть виджет комментариев Вконтакте. Обычно, это делается где-то после статьи и перед основными комментариями, или же после них.

Для примера, на сайтах под управлением CMS WordPress для редактирования шаблона нужно зайти в админ-панель, и во вкладке "Внешний вид" выбрать нижний пункт "Редактор". Первую часть кода нужно вставлять в header.php , так как теги
обычно находятся там, а вторую можно вставить в comments.php, то есть туда же, где выводятся и обычные комментарии wordpress, до или после них.5. Проверка и модерация
После установки обоих кодов обновите страницу и убедитесь, что форма отображается правильно и её ширина вписывается в размеры вашего сайта. Так же, пока вы находитесь залогиненными в ваш аккаунт Вконтакте, вы видите вкладку "администрирование", на которой отображаются все оставленные на вашем сайте комментарии, и где вы можете отвечать на интересные и удалять неугодные. Например, так это выглядит у нас на ОчПросто.ком

После этой непростой работы можно немного и развлечься. Сделать это можно, например, заценив веселые фотожабы и фотоприколы на fotojaba.com. Там есть веселые картинки на все случаи жизни: фотожабы на звезд, на президента и т.д.
Всем привет! Эта статья предназначена для тех, кто хочет добавить комментарии Вконтакте на сайт. Данная возможность также поможет сайту или блогу в продвижении. Если посетитель прокомментирует статью через социальную сеть, ссылка на ваш блог появится на его стене.
В этой статье я разберу две возможности добавить комментарии ВК для сайта: вставка кода формы комментариев в шаблон сайта и с помощью плагина для WordPress – Vkontakte API .
Как добавить комментарии в Вконтакте через виджет
Для начала идем на свою страничку Вконтакте и проматываем ее до самого низа. Далее в нижнем меню выбираем пункт «Разработчикам».
В открывшемся окне выбираем «Подключение сайтов и виджеты ».

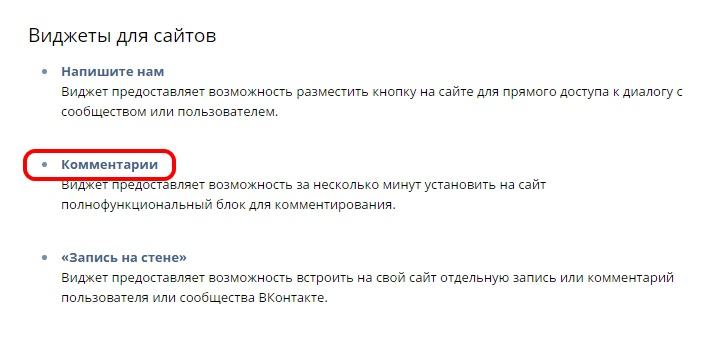
В секции «Виджеты для сайтов» нажимаем на «Комментарии ».

В следующем окне заполняем поля с информацией о сайте и настраиваем виджет под свой сайт. Потом жмем кнопочку «Сохранить ».

Теперь нужно скопировать код для вставки в буфер обмена. При этом этот код разбит на две части. Первую часть нужно вставить в тег Head, а вторую в код файла single.php вашего шаблона, где будет выводится форма для комментариев.

Тег Head выводится файлом header.php нашего шаблона. Поэтому идем в редактор шаблона и вставляем первую часть кода в данный файл перед закрывающим тегом .


После этого на сайте должна появится форма.

Управлять комментариями можно через вкладку «администрирование».

Для справки
Комментарий, оставленный на странице попадет на стену только, если пользователь оставит кнопочку с эмблемой Вконтакте активной.

Как видим, виджет комментариев Вконтакте для сайта устанавливается немного дольше, чем через плагин, но зато не нужно загромождать плагинами движок WordPress.
Как установить комментарии Вконтакте на сайт через плагин
Устанавливаем плагин Vkontakte API через административную панель сайта. После чего в админке сайта появится пункт «Social API», идем в настройки комментариев.

Для начала нужно получить ID приложения и защищенный ключ. Для этого щелкаем по ссылке, где нужно зарегистрировать свой сайт.

Заполняем поля формы и жмем кнопку «Подключить сайт ».

Переходим в «Настройки » и копируем ID приложения и защищенный ключ в настройки плагина. Не забываем поставить галочку напротив «Активировать».


Делаем необходимые настройки и жмем кнопку «Сохранить изменения ».

На вкладке «Основное» можно настроить, где выводить комментарии Вконтакте – после или до комментариев самого WordPress.

Думаю, у вас не осталось вопросов как добавить комментарии ВК на сайт. Если да, то задавайте их в комментариях под этим постом. С удовольствием отвечу на все. Всем удачи и до скорой встречи!
С уважением, Евгений Кузьменко.