Создание пунктов меню joomla 3. Как создать меню в Joomla, вывод модуля меню в нужную позицию шаблона джумлы
Меню - это отдельный блок, который имеет пункты меню. Функция меню - создание списка ссылок на различные материалы или разделы сайта. И формирование параметров вывода этих материалов. Т.е. куда выполнен переход и как будет выглядеть данная статья, категория или раздел.
Блог категории: статьи с расширением расположены на странице одна за другой в виде столбца или нескольких столбцов и внизу страницы могут быть расположены ссылки на другие статьи этой категории.
После создания структуры содержимого необходимо создать меню для пользователей сайта.
Меню – это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т.п. Вывести информацию на сайт можно как в виде блога, так и в виде статичной страницы.
Открыв окно «Менеджер меню» (с помощью кнопки «Меню» на панели управления) можно увидеть страницу с уже созданными типами меню.
Для создания нового меню нужно нажать на кнопку «Создать».

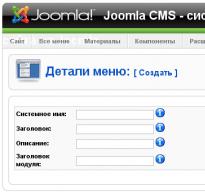
На открывшейся странице «Детали меню» необходимо заполнить поля:
Системное имя (латинским шрифтом), заголовок – имя пункта меню при выводе на сайт, описание меню и заголовок модуля – который будет использоваться при выборе способа вывода меню на сайт.
Для создания пунктов меню необходимо в «Менеджере меню» нажать на кнопку «Пункты меню» в одноименном столбце.
На странице «Пункты меню» нажать на кнопку «Создать»
и перейти на страницу «Пункт меню».

На ней представлено четыре вида пунктов:
Раздел – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи раздела).
Материал – в виде статичной страницы с материалом. (Другие статьи на странице не отображаются.). Или шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте.
Шаблон блога на главной – позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
Из архива – в виде блога с фильтром, который позволяет задавать параметры отбора материала. Для создания блога категории необходимо нажать на ссылку «Блог категории».

На открывшейся странице заполнить поля:
Заголовок - текст который будет отображаться в меню
Псевдоним - текст, который станет основой url для этого пункта
Показать в - привязать пункт к определенному меню
Родительский элемент - указать родительский элемент пункта
Доступ - указать доступ к пункту
Открывать в - в каком окне будет открываться пункт меню
Во вкладке «Параметры - Основные»:
Описание - скрыть или показать описание
Картинка - описания скрыть или показать картинку описания
Во всю ширину - указать количество новостей, отображаемых во всю ширину области контента
Вступление - указать количество новостей, у которых показывается только вступительный текст
Колонки - указать, во сколько колонок будут выстроены материалы
Примечание : Клавиша «Сменить тип» позволяет сменить тип пункта меню.
Здравствуйте, товарищи! В данной статье мы закончим начатое предыдущего поста, то есть сделаем возможным отображение материалов на сайте. Сегодня займемся созданием пунктов меню в Joomla 3.6. Именно пункты меню являются важнейшей составляющей любого интернет ресурса, так как они выполняют значимую роль основной навигации сайта.
Начинающие неопытные сайтостроители подолгу не могут уловить взаимосвязь, которая просматривается между созданием материала , созданием категорий и созданием меню. Но со временем вы поймете для чего это нужно и как с этим работать. Как я уже ранее упоминал на CMS Joomla 3.6, создаваемый материал необходимо привязать к категории. Но и это еще не все, для того чтобы статья отображалась на страницах сайта нужно создать меню.
Разработчики предусмотрели огромнейшую разновидность вывода пунктов меню. Займемся добавлением пунктов в уже существующем главном меню Joomla.
Создание базового пункта меню
1. В административной панели Джумла вверху находим раздел - Меню/Main Manu/Создать пункт меню.

2. На следующей странице прописываем «Заголовок меню». Поле «Алиас» оставляем пустым. Это связано с тем, что после того как название меню будет создано, система автоматически пропишет в нем все необходимое. Это также касается материалов и категорий, для которых вы прописываете заголовок.
3. Тип пункта меню – эта важная часть, отвечающая за вывод материала. Кликаем выбрать.

В открывшемся окне находим «Материалы», где нам нужно выбрать один из представленных вариантов. У себя на сайте я в 99% использую «Список материалов категорий».

4. Теперь, когда вы определились и выбрали вышеуказанный тип меню, следует произвести «Выбор категории ». По умолчанию в системе будет отображаться Uncategorised. Здесь необходимо выбрать категорию, которая привяжется к меню. В дальнейшем возможно изменять привязку. Так что если вы ошибочно привязали не то что хотели, это всегда можно исправить, зайдя в меню Joomla.

5. В правой области окна находятся настройки связанные с отображением. Состояние - выбираем «Опубликовано». Главная страница – думаю и так все понятно. Если ее выбрать, весь материал категории будет отображаться на главной странице. Также можно задать «Родительский элемент». По умолчанию установлено «Корневой пункт меню». Этот раздел выполняет важную роль, так как позволяет создать подменю к выбранному в строке главному меню. Но так как у нас пока что только один пункт меню, то и привязывать особо нечего.

6. В итоге созданный нами пункт меню необходимо «Сохранить», нажав на одну из соответствующих кнопок в левой верхней части экрана.
Создание пункта меню с одним отображаемым материалом
Если вы хотите чтобы в меню отображалась одна статья, необходимо возвратиться в Тип пункта меню/Материалы/Материал. И в графе «Выбор материала» выбрать подобающий материал. Далее все идентично вышеприведенному методу.

Теперь можно перейти на главную страницу сайта и убедиться в существовании и работоспособности свеженького пункта меню Joomla и расположенном в нем контенте.
Надеюсь, мне удалось вам помочь. Если у вас возникли какие-то вопросы задавайте их в комментариях.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Меню — обязательная составляющая любого сайта Joomla. Создание навигации сайта — это одни из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковики.
Отсутствие навигации допустимо только для одностраничников. Если у вас три и более разделов, вы обязаны их обозначить в меню.
В данной статье разберем, как происходит создание меню различного формата (многоуровневое, вертикальное, горизонтальное и т. д.). Кроме того, разберем особенности генерации пункта, а также вы узнаете, какой бывает тип составляющих меню и что такое суффикс класса. Кроме того, вам будет представлена небольшая подборка из 4 расширений, которые обеспечат быстрое создание меню.
https://www.youtube.com/watch?v=u19ebn-5W40
Как происходит создание меню Joomla вручную
Создание меню — это плевое дело для движка Joomla. Сделать собственную навигацию в этой CMS-системе очень просто, потому что она рассчитана в большей мере на новичков. Вам необходимо будет лишь прописать название, а также тип создаваемого меню, чтобы оно появилось на сайте.
Чтобы начать создавать меню, для начала зайдите в админку Joomla. А еще лучше заранее продумайте, из чего будет состоять ваша навигация вплоть до пункта. Также решите, какой тип больше подходит для ваших целей: многоуровневое, вертикальное или т. д. После того, как все обдумаете, зайдите в админпанель, а затем откройте вкладку «Меню». Далее вам необходимо добраться до пункта «Менеджер меню» и нажать в выпадающем списке кнопку «Создать меню». После этого начнется непосредственное создание навигации — вам нужно будет указать основные параметры для этого. Основные требования — это прописать заголовок и тип меню. Учтите, что тип навигации — это условное название для вашего удобства.
https://www.youtube.com/watch?v=34CARMpcNHM
Теперь нажмите на «Сохранить и закрыть». На этом создание меню не завершится, так как у него нет ни одного пункта. Для генерации пункта вам необходимо перейти в управление созданным меню навигации. В открывшейся вкладке вы увидите раздел «Пункты меню». Переходите в эту вкладку и создаете составляющие для навигации сайта Joomla. Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
Но и на этом создание меню не завершится. Вам еще нужно сделать его определенного формата (многоуровневое, горизонтальное или вертикальное). Для этого следует прописать правильную позицию и суффикс класса, который определяет стиль размещения данного элемента. Чтобы вы могли указать суффикс класса, необходимо использовать правильный шаблон, который пользуется Bootstrap. Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
- nav nav-pills — суффикс класса для горизонтального меню, который создает стандартное оформление «pills» для навигации.
- nav nav-tabs — суффикс класса для горизонтального меню, который создает «табовое» оформление навигации.
- nav nav-pills nav-stacked — аналогичный первому суффикс класса, только для вертикальной навигации.
- nav nav-tabs nav-stacked — «табовое» вертикальное меню.
- nav nav-list — суффикс класса для развернутого списком вертикального меню.
Модуль Ari Ext Menu
Ari Ext Menu — модуль, который обеспечит создание вертикального либо горизонтально меню в Joomla с эффектом анимации. Расширение Ari Ext устанавливается стандартным образом. Чтобы задать эффект анимации, в настройках Ari Ext меняем строку Transittion type для добавления «исчезновения» или «слайда». Модуль можно настроить по своему усмотрению при помощи редактуры CSS-файла. Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Модуль SJ Flat для Joomla
SJ Flat — простой и удобный модуль, который позволит вам создавать красивые и функциональные менюшки. Основная ориентация SJ Flat — это многоуровневое меню. Модуль SJ Flat позволит вам создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Модуль Vertical Menu
Название модуля Vertical Menu говорит само за себя — это расширение необходимо для создания вертикального навигационного меню. Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
https://www.youtube.com/watch?v=frwWrSzeO5s
Модуль Mega menu
Mega Menu — это настоящий хит среди других модулей навигационного меню. Вы сможете создать меню любого формата при помощи данного расширения. Модуль Mega Menu позволяет вносить в пункты не только текстовую информацию, но и картинки, видео, анимации и прочие файлы. При помощи Mega вы сможете настроить каждый пункт меню отдельно, чтобы у навигации был плавный и продуманный дизайн. Mega работает и с горизонтальным, и с вертикальным меню. Лучше всего Mega функционирует с 3-й версией Джумла. Модуль Mega работает на английском языке.
Создание меню в joomla это один из важнейших элементов навигации на вашем сайте. Меню позволяет облегчить поиск необходимого материала на страницах, позволяет быстро перемещаться между разделами, категориями.
Создание меню в Joomla
В админ панели сверху нажимаем Меню Менеджер меню, по умолчанию у вас доступно Main Menu, оно же главное меню, у этого пункта есть выпадающий пункт - Создать пункт меню, выбираем Main Menu.

Я продемонстрирую три способа как сделать меню в joomla.
Способ первый - блог категорий
Создадим первый пункт меню - Автомобили, в типе пункта меню выбираем Блог категории, выбор категории - Автомобили, целевое окно - Родитель, это значит, что открытие произойдет в той же вкладке, меню - Main Menu оставим как есть, родительский элемент - Корневой пункт меню, так как это первый элемент, он всегда будет на странице. Состояние - опубликовано, чтоб пункт меню отображался на сайте.


Повторим все действия как с Автомобилями для Мотоциклов и Велосипедов, и у нас созданы пункты меню по всем категориям.


в списке модулей нажмем на название модуля Main Menu(главное меню) для внесения изменений,

а именно: позиция модуля Menu, показывать подпункты меню - да,


Перейдём на наш сайт и увидим, что вверху нашего шаблона появилось созданное меню.

Поскольку мы создавали тип меню - блог категорий то при клике на пункт меню на странице будут отображаться все статьи из соответствующей категории: мотоциклы,

велосипеды

И автомобили.

Способ второй - отдельный материал
Изменим пункт меню Мотоциклы, название исправим на Ява, очистим алиас "mototsikly" иначе это может привести к ошибке,

тип пункта меню установим материал, а сам материал выберем Ява.

 Проделаем эту же процедуру для остальных пунктов меню,
Проделаем эту же процедуру для остальных пунктов меню,

перейдем на сайт и увидим,


Способ третий - выпадающее меню
Снова создадим пункт меню Мотоциклы, тип меню - системные ссылки - заголовок,

очищаем алиас (псевдоним) пункта меню,

Сохраняем. Откроем материал Ява и в выпадающем блоке родительский элемент выбираем -Мотоциклы.

Теперь пункт меню Ява дочерний по отношению к родительскому пункту Мотоциклы.

Проделаем то же самое с Харлеем, указав родительским пунктом Мотоциклы, а к пунктам велосипеды и автомобили привяжем подобным образом соответствующие статьи.

Перейдём на сайт и увидим,

что наше меню стало похоже на меню из первого способа, но если навести курсор к названию меню,

То станут видны выпадающие - дочерние пункты, ведущие к статьям.

Конкретно на этом шаблоне раскрытие меню происходит при наведении курсора на заголовок меню,

Но можно и кликнуть на это название для открытия остальных скрытых пунктов. Ну а клик по дочерним пунктам меню откроет материал на сайте как во всех предыдущих способах.

Какой из этих основных способов создания меню в joomla захотите использовать - решать вам. Хочу отметить, что в одном меню можно использовать все способы сразу, хотя так обычно не делают, первый способ удобен, когда очень много материалов в категории и посетитель вашего сайта перейдет сразу в раздел с интересующими материалами. Второй способ можно видоизменить, сделав ссылку на материал, в тексте которого будут ссылки на материалы одного раздела, третий способ дает возможности быстро просмотреть список статей раздела в меню, на мой взгляд, это оптимальный вариант. А ведь еще можно в меню сделать ссылку на карту сайта, форму регистрации, добавить ссылку на внешний ресурс... и много чего еще, но об остальных вариантах мы поговорим в другой раз.
В этом видео подробно показано как сделать меню в Joomla:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD , не забывайте подписываться на канал в YouTube , там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Пункты меню в Joomla крайне важны, т.к. они формируют всю структуру сайта. Именно по пунктам меню определяется то, что будет загружаться на странице и как. А определяется это всё, в одном из разделов Joomla - меню.
Разновидностей вывода по пунктам меню, множество, но все они конечно используются редко. О самых популярных сейчас и пойдет речь.
Добавлять пункты меню мы будем в готовое главное меню Joomla, которое представляется сразу после установки.
Базовый пункт меню
1. Переходим в создание пункта меню для единственного меню (Main Menu).

2. Первым делом вводим название предполагаемого пункта меню. Далее переходим к выбору типа пункта меню , где осуществляется выбор его назначения.

3. Перед нами весь список назначения. Самый распространенный раздел списка - "Материалы". В нем происходит вывод одного или нескольких материалов, т.е. основного содержимого сайта.
Сейчас мы выводим один единственный материал.

4. Осталось выбрать самое главное - это сам материал. Переходим по новой кнопке: "Выбрать".

5. В списке будут отображаться абсолютно все материалы, которые мы когда-либо создавали в Joomla. Выбираем тот материал, который хотим выводить.

6. Самое главное сделано! Можно сохраняться .

7. На сайте в существующем "Главном меню" , появиться новый пункт, по которому можно перейти и убедиться в его работоспособности.

Другой вариант пункта меню
1. Страница на которую мы попадаем, после перехода по пункту меню может быть и абсолютно иного вида, как например блог категорий.

2. Для блога категорий появляется новая кнопка, где нужно выбрать одну из категорий. Категории необходимы, т.к. именно они разделяют всё многообразие материалов. Для примера, можно взять стандартную категорию, на которую разделяются все материалы по умолчанию.

3. На сайте, теперь доступен новый пункт меню, при нажатии на который выводятся сразу несколько материалов. На самом деле выводятся все материалы выбранной нами категории и даже разделяются на страницы.

Это лишь не большая часть возможности Joomla по выводу содержимого сайта. Настроить можно каждую мелочь и отладить страницы по вашим требованиям: вывести контакты, внешнюю ссылку, ссылку на скачивание и многое другое.
Если вы хотите превратить вертикальное меню в горизонтальное , то ознакомьтесь с уроком: