Flex css приклади. Все, що потрібно знати про вирівнювання у Flexbox
Зміст:
Flexbox- це новий спосіб розміщувати блоки на сторінці. Це технологія, створена саме для розкладки елементів, на відміну від float-ів. За допомогою Flexboxможна легко вирівнювати елементи по горизонталі та по вертикалі, змінювати напрямок та порядок відображення елементів, розтягувати блоки на всю висоту батька або прибивати їх до нижнього краю.
UPD від 02.02.2017:зробила зручну шпаргалку з флексбоксів, з живими демками та описами з жару: Flexbox cheatsheet.
У прикладах використовується лише новий синтаксис. На момент написання статті найправильніше вони відображаються в Chrome. У Firefox працюють частково, у Safari – взагалі не працюють.
Згідно з сайтом caniuse.com, Flexboxне підтримується 8 та 9-м IE та Opera Mini, а в інших браузерах підтримуються не всі властивості та/або потрібні префікси.
Це означає, що технологію не можна широко використовувати прямо зараз, але вже час познайомитися з нею ближче.
Спочатку треба знати, що flex-елементи розташовуються по осях. За замовчуванням елементи розташовуються по горизонталі - вздовж main axis- Головної осі.
Також слід мати на увазі, що при використанні Flexboxдля внутрішніх блоків не працюють float, clear і vertical-align, а також властивості, що задають колонки в тексті.
Приготуємо полігон для експериментів:
Один батьківський блок (жовтий) та 5 дочірніх.
Display: flex
І тепер батьківському елементу додаємо display: flex; . Внутрішні div-и вишиковуються в ряд (вздовж головної осі) колонками однакової висоти, незалежно від вмісту.
display: flex; робить все дочірні елементи гумовими - flex, а не інлайновими або блочними, як це було спочатку.
Якщо батьківський блок містить зображення або текст без обгорток, вони стають анонімними flex-елементами.
Властивість display для Flexboxможе приймати два значення:
flex – веде себе як блоковий елемент. При розрахунку ширини блоків пріоритет розкладки (при недостатній ширині блоків контент може вилазити за межі).
inline-flex – веде себе як інлайн-блоковий. Пріоритет вмісту (контент розчепірює блоки до необхідної ширини, щоб рядки, по можливості, помістилися).
Flex-direction
Напрямок розкладки блоків керується властивістю flex-direction.
Можливі значення:
row - рядок (значення за умовчанням); row-reverse - рядок з елементами у зворотному порядку; column - стовпчик; column-reverse - колонка з елементами у зворотному порядку.
row та row-reverse
column та column-reverse
Flex-wrap
В одному рядку може бути багато блоків. Переносяться вони чи ні визначає властивість flex-wrap.
Можливі значення:
nowrap - блоки не переносяться (значення за замовчуванням); wrap – блоки переносяться; wrap-reverse - блоки переносяться і розташовуються у зворотному порядку.
Для короткого запису властивостей flex-direction та flex-wrap існує властивість: flex-flow.
Можливі значення: можна задавати обидві властивості або лише якесь одне. Наприклад:
flex-flow: column; flex-flow: wrap-reverse; flex-flow: column-reverse wrap;
Демо для row-reverse wrap-reverse:
Order
Для управління порядком блоків служить властивість order.
Можливі значення: числа. Щоб поставити блок найпершим, задайте йому order: -1:
Justify-content
Для вирівнювання елементів є кілька властивостей: justify-content, align-items і align-self.
justify-content і align-items застосовуються до батьківського контейнера, align-self - до дочірніх.
Justify-content відповідає за вирівнювання по головній осі.
Можливі значення justify-content:
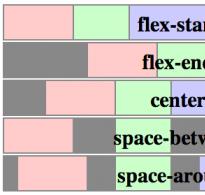
flex-start – елементи вирівнюються від початку головної осі (значення за умовчанням); flex-end – елементи вирівнюються від кінця головної осі; center – елементи вирівнюються по центру головної осі; space-between – елементи вирівнюються по головній осі, розподіляючи вільне місце між собою; space-around – елементи вирівнюються по головній осі, розподіляючи вільне місце навколо себе.
flex-start та flex-end
space-between , space-around
Align-items
align-items відповідає за вирівнювання перпендикулярної осі.
Можливі значення align-items:
flex-start – елементи вирівнюються від початку перпендикулярної осі; flex-end – елементи вирівнюються від кінця перпендикулярної осі; center – елементи вирівнюються по центру; baseline – елементи вирівнюються по базовій лінії; stretch - елементи розтягуються, займаючи весь простір перпендикулярної осі (значення за умовчанням).
flex-start, flex-end
baseline, stretch
Align-self
align-self також відповідає за вирівнювання перпендикулярної осі, але задається окремим flex-елементам.
Можливі значення align-self:
auto - значення за промовчанням. Означає, що елемент використовує align-items батьківського елемента; flex-start – елемент вирівнюється від початку перпендикулярної осі; flex-end – елемент вирівнюється від кінця перпендикулярної осі; center – елемент вирівнюється по центру; baseline – елемент вирівнюється по базовій лінії; stretch – елемент розтягується, займаючи весь простір по висоті.
Align-content
Для управління вирівнюванням усередині багаторядкового flex-контейнера є властивість align-content.
Можливі значення:
flex-start – елементи вирівнюються від початку головної осі; flex-end – елементи вирівнюються від кінця головної осі; center – елементи вирівнюються по центру головної осі; space-between – елементи вирівнюються по головній осі, розподіляючи вільне місце між собою; space-around – елементи вирівнюються по головній осі, розподіляючи вільне місце навколо себе; stretch - елементи розтягуються, заповнюючи всю висоту (за замовчуванням).
flex-start, flex-end
center, stretch
space-between , space-around
Ps:Деякі штуки мені так і не вдалося побачити в дії, наприклад, рядок flex-flow: column wrap або повний запис того ж flex-direction: column; flex-wrap: wrap; .
Елементи стоять стовпчиком, але не переносяться:
Чи не спрацьовує wrap при flex-direction: column; , хоча в спеку це виглядає ось так:
Думаю, згодом запрацює.
UPD від 21.06.2014:все працює, якщо задати блоку висоту. За підказку дякую
Модуль Flexbox-лейауту(flexible box - «гнучкий блок», на даний момент W3C Candidate Recommendation) ставить завдання запропонувати ефективніший спосіб верстки, вирівнювання та розподілу вільного місця між елементами в контейнері, навіть коли їх розмір невідомий та/або динамічний (звідси слово «гнучкий») .
Головна задумка flex-верстки у наділенні контейнера здатністю змінювати ширину/висоти (і порядок) своїх елементів для найкращого заповнення простору (у більшості випадків – для підтримки всіх видів дисплеїв та розмірів екранів). Flex-контейнер розтягує елементи для заповнення вільного місця або стискає їх, щоб запобігти виходу за кордон.
Найважливіше, flexbox-лейаут не залежить від напрямку на відміну від звичайних лейаутів (блоки, що розташовуються вертикально, та інлайн-елементи, що розташовуються горизонтально). У той час, як звичайний лейаут відмінно підходить для веб-сторінок, йому не вистачає гнучкості (ніякого каламбуру) для підтримки великих або складних програм (особливо коли справа доходить до зміни орієнтації екрану, зміни розміру, розтягування, стиснення тощо) .
Зауваження: Flexbox-лейаут найкраще підходить для складових частин програми та дрібномасштабних лейаутів, у той час як Grid-лейаут більше використовується для лейаутів великого масштабу.
Основи
Т.к. flexbox - це цілий модуль, а не просто одинична властивість, він поєднує у собі безліч властивостей. Деякі з них повинні застосовуватися до контейнера (батьківського елемента, так званого flex-контейнеру), у той час як інші властивості застосовуються до дочірніх елементів, або flex-елементів.
Якщо звичайний лейаут ґрунтується на напрямках потоків блокових та інлайн-елементів, то flex-лейаут ґрунтується на «напрямках flex-потоку». Ознайомтеся з цією схемою зі специфікації, яка пояснює основну ідею flex-лейаутів.
В основному елементи розподілятимуться або вздовж головної осі(від main-startдо main-end), або вздовж поперечної осі(від cross-startдо cross-end).
- main-axis- головна вісь, вздовж якої розташовуються flex-елементи. Зверніть увагу, вона необов'язково має бути горизонтальною, все залежить від якості flex-direction (див. нижче).
- main-start | main-end- flex-елементи розміщуються у контейнері від позиції main-start до позиції main-end.
- main size- Ширина або висота flex-елемента в залежності від обраної основної величини. Основна величина може бути або завширшки, або заввишки елемента.
- cross axis- Поперечна вісь, перпендикулярна до головної. Її напрямок залежить від напрямку головної осі.
- cross-start | cross-end- flex-рядки заповнюються елементами та розміщуються в контейнері від позиції cross-start і до позиції cross-end.
- cross size- Ширина або висота flex-елемента в залежності від обраної розмірності дорівнює цій величині. Ця властивість збігається з width або height елемента, залежно від вибраної розмірності.
Властивості
display: flex | inline-flex;
Застосовується до:
Визначає flex-контейнер (інлайновий чи блоковий залежно від обраного значення), підключає flex-контекст всім його безпосередніх нащадків.
display : інші ціни | flex | inline-flex;Майте на увазі:
- CSS-стовпці columns не працюють з flex-контейнером
- float , clear та vertical-align не працюють з flex-елементами
flex-direction
Застосовується до:батьківського елемента flex-контейнера.
Встановлює головну вісь main-axis, визначаючи тим самим напрямок для flex-елементів, що розміщуються у контейнері.
flex-direction: row | row-reverse | column | column-reverse- row (за замовчуванням): зліва направо для ltr, праворуч наліво для rtl;
- row-reverse: праворуч наліво для ltr, зліва направо для rtl;
- column: аналогічно row зверху вниз;
- column-reverse: аналогічно row-reverse, знизу вгору.
flex-wrap
Застосовується до:батьківського елемента flex-контейнера.
Визначає, чи контейнер однорядковим або багаторядковим, а також напрямок поперечної осі, що визначає напрямок, в якому будуть розташовуватися нові рядки.
flex-wrap : nowrap | wrap | wrap-reverse- nowrap (за замовчуванням): однорядковий / зліва направо для ltr, праворуч наліво для rtl;
- wrap: багаторядковий / зліва направо для ltr, праворуч наліво для rtl;
- wrap-reverse: багаторядковий / праворуч наліво для ltr , зліва направо для rtl .
flex-flow
Застосовується до:батьківського елемента flex-контейнера.
Це скорочення для властивостей flex-direction і flex-wrap, що разом визначають головну і поперечну осі. За замовчуванням набуває значення row nowrap.
flex-flow:<"flex-direction" > || <"flex-wrap" >Застосовується до:батьківського елемента flex-контейнера.
Визначає вирівнювання щодо головної осі. Допомагає розподілити вільне місце, що залишилося у випадку, коли елементи рядка не «тягнуться», або тягнуться, але вже досягли свого максимального розміру. Також дозволяє до певної міри керувати вирівнюванням елементів при виході за межі рядка.
: flex-start flex-end центр | space-between | space-around- flex-start (за замовчуванням): елементи зсуваються на початок рядка;
- flex-end: елементи зсуваються до кінця рядка;
- center: елементи вирівнюються по центру рядка;
- space-between: елементи розподіляються рівномірно (перший елемент на початку рядка, останній - наприкінці);
- space-around: елементи розподіляються рівномірно з рівною відстанню між собою та межами рядка.

Застосовується до:батьківського елемента flex-контейнера.
Визначає стандартну поведінку для того, як flex-елементи розташовуються щодо поперечної осі на поточному рядку. Вважайте це версією justify-content для поперечної осі (перпендикулярної до основної).
: flex-start flex-end центр | Baseline | stretch- flex-start: межа cross-start для елементів розміщується на позиції cross-start;
- flex-end: межа cross-end для елементів розташовується на позиції cross-end;
- center: елементи вирівнюються у центрі поперечної осі;
- baseline: елементи вирівнюються за своєю базовою лінією;
- stretch (за замовчуванням): елементи розтягуються, заповнюючи контейнер (з урахуванням min-width/max-width).

Застосовується до:батьківського елемента flex-контейнера.
Вирівнює рядки flex-контейнера за наявності вільного місця на поперечній осі аналогічно тому, як це робить justify-content на головній осі.
Зауваження: ця властивість не працює з однорядковим flexbox
: flex-start flex-end центр | space-between | space-around | stretch- flex-start: рядки вирівнюються щодо початку контейнера;
- flex-end: рядки вирівнюються щодо кінця контейнера;
- center: рядки вирівнюються центром контейнера;
- space-between: рядки розподіляються рівномірно (перший рядок на початку рядка, останній - наприкінці);
- space-around: рядки розподіляються рівномірно з рівною відстанню між собою;
- stretch (за замовчуванням): рядки розтягуються, заповнюючи вільний простір.

order
Застосовується до:
За замовчуванням flex-елементи розміщуються у початковому порядку. Тим не менш, властивість ордер може керувати порядком їхнього розташування в контейнері.
Order:<integer >
flex-grow
Застосовується до:дочірньому елементу/flex-елементу.
Визначає для flex-елемента можливість «виростати» за потреби. Приймає безрозмірне значення, що є пропорцією. Воно визначає, яку частку вільного місця всередині контейнера може зайняти елемент.
Якщо у всіх елементів властивість flex-grow задано як 1 то кожен нащадок отримає всередині контейнера однаковий розмір. Якщо ви задали одному з нащадків значення 2 , він забере вдвічі більше місця, ніж інші.
Flex-grow:<number >(за замовчуванням 0)
flex-shrink
Застосовується до:дочірньому елементу/flex-елементу.
Визначає для flex-елемента можливість при необхідності стискатися.
Flex-shrink:
Негативні числа не приймаються.
flex-basis
Застосовується до:дочірньому елементу/flex-елементу.
Визначає розмір за замовчуванням елемента перед розподілом простору в контейнері.
Flex-basis:<length >| auto (default auto)
flex
Застосовується до:дочірньому елементу/flex-елементу.
Це скорочення для flex-grow, flex-shrink та flex-basis. Другий і третій параметри (flex-shrink, flex-basis) необов'язкові. Значення за умовчанням - 0 1 auto.
flex: none | [<"flex-grow" > <"flex-shrink" >? || <"flex-basis" > ]align-self
Застосовується до:дочірньому елементу/flex-елементу.
Дозволяє перевизначити вирівнювання, задане за умовчанням або в align-items для окремих flex-елементів.
Зверніться до опису якості align-items для кращого розуміння доступних значень.
align-self : auto | flex-start flex-end центр | Baseline | stretchПриклади
Почнемо з дуже простого прикладу, що зустрічається практично кожен день: вирівнювання точно по центру. Немає нічого простішого, якщо використовувати flexbox.
.parent (display: flex; height: 300px; /* Або що завгодно */) .child ( width : 100px ; /* Або що завгодно */ height: 100px; /* Або що завгодно */ margin: auto; /* Магія! */ )Цей приклад ґрунтується на тому, що margin у flex-контейнері, заданий як auto, поглинає зайве простір, тому завдання відступу таким чином вирівняє елемент по центру по обох осях.
Тепер давайте використовуємо якісь властивості. Уявіть набір із 6 елементів фіксованого розміру (для краси), але з можливістю зміни розміру контейнера. Ми хочемо рівномірно розподілити їх по горизонталі, щоб при зміні розміру вікна браузера все виглядало добре (без @media запитів!).
.flex-container ( /* Спочатку створимо flex-контекст */ display: flex; /* Тепер визначимо напрямок потоку і чи хочемо ми, щоб елементи переносилися на новий рядок * Пам'ятайте, що це те саме, що й: * flex-direction: row; * flex-wrap: wrap; */ flex-flow: row wrap; /* Тепер визначимо, як розподілятиметься простір */: space-around; )Готово. Решта - вже справа оформлення. Нижче наведено CodePen, що демонструє цей приклад. Обов'язково спробуйте розтягнути/стиснути вікно браузера та подивіться, що станеться.
Check out this Pen!Давайте спробуємо ще щось. Уявіть, що нам потрібна вирівняна праворуч навігація в самому верху нашого сайту, але ми хочемо, щоб вона вирівнювалася по центру для екранів середнього розміру і перетворювалася на один стовпець на маленьких. Все досить просто.
/* Великі екрани */.navigation ( display : flex; flex-flow : row wrap; /* Зсуває елементи до кінця рядка по головній осі */: flex-end; ) @media all and (max-width: 800px ) ( .navigation ( /* Для екранів середнього розміру ми вирівнюємо навігацію центром, рівномірно розподіляючи вільне місце між елементами */: space-around; ) /* Маленькі екрани */@media all and (max-width: 500px ) ( .navigation ( /* На маленьких екранах замість рядка ми маємо елементи в стовпці */ flex-direction: column; ) ) Check out this Pen!Давайте спробуємо щось краще і пограємо з гнучкістю flex-елементів! Як щодо орієнтованого на мобільні пристрої триколонкового макета з повноширинною шапкою та підвалом? І іншим порядком розташування.
.wrapper ( display : flex; flex-flow : row wrap; ) /* Задаємо всім елементам ширину 100% */.header , .main , .nav , .aside , .footer ( flex : 1 100% ; ) /* У цьому випадку ми покладаємося на вихідний порядок для орієнтації на мобільні пристрої: * 1. header * 2. nav * 3. main * 4. aside * 5. footer */ /* Екрани середнього розміру */@media all and (min-width: 600px ) ( /* Обидва сайдбари розташовуються в одному рядку */.aside ( flex : 1 auto; ) ) /* Великі екрани */@media all and (min-width: 800px ) ( /* Ми міняємо місцями елементи.aside-1 і.main, а також повідомляємо *елементу.main забирати вдвічі більше місця, ніж сайдбари. */.main ( flex : 2 0px ; ) .aside-1 ( order : 1 ; ) .main ( order : 2 ; ) .aside - 2 ( order : 3 ; ) .- Переклад
Про автора: Рейчел Ендрю - не тільки головний редактор журналу Smashing Magazine, а й веб-розробник, письменник та спікер Вона авторка низки книг, у тому числі The New CSS Layout, один із розробників системи керування контентом Perch . Пише про бізнес та технології на своєму сайті rachelandrew.co.uk.
Короткий зміст:у цій статті ми розглянемо властивості вирівнювання у Flexbox та деякі основні правила, як працює вирівнювання по основній та поперечній осях.
Значення так само працюють по вертикалі, тобто якщо flex-direction застосовується для column . Правда, у вас у стовпці може не виявитися вільного місця для розподілу, якщо не додати висоту або block-size контейнера, як у цьому демо.
Вирівнювання по осях за допомогою align-content
Якщо у контейнері кілька осей і вказано flex-wrap: wrap , можна використовувати align-content для вирівнювання рядків на поперечної осі. Але потрібен додатковий простір. У цій демонстрації поперечна вісь працює у напрямку колонки, і я вказала висоту контейнера 60vh. Оскільки це більше, ніж необхідно для відображення всіх елементів, з'являється вільний простір по вертикалі.Потім я можу застосувати align-content з будь-яким із значень .
Якщо як flex-direction вказано column , то align-content працює як у прикладі .
Як і у випадку з justify-content, ми працюємо з групою рядків і розподіляємо вільний простір.
Властивість по place-content
У специфікації Box Alignment можна знайти властивість place-content. Використання цієї властивості означає, що ви одночасно встановлюєте justify-content та align-content. Перше значення - для align-content, друге для justify-content. Якщо задано лише одне значення, то воно застосовується до обох властивостей:Container (place-content: space-between stretch; )
Відповідає цьому:
Container ( align-content: space-between; justify-content: stretch; )
А такий код:
Container (place-content: space-between; )
Рівноцінний такому:
Container ( align-content: space-between; justify-content: space-between; )
Вирівнювання по осях за допомогою align-items
Тепер ми знаємо, що можна вирівняти набір елементів або рядки як групу. Проте є ще один спосіб вирівняти елементи по відношенню один до одного на поперечній осі. У контейнера є висота, що визначається висотою найвищого елемента.
Як варіант, її можна визначити властивістю height у контейнері:

Чому елементи розтягуються до найвищого елемента - це тому що початковим значенням параметра align-items є stretch . Елементи розтягуються по поперечній осі до розміру контейнера у цьому напрямку.
Зверніть увагу, що у багаторядковому контейнері кожен рядок діє як новий контейнер. Найвищий елемент у цьому рядку визначатиме розмір всіх елементів у цьому рядку.
Крім початкового значення stretch можна присвоїти елементам align-items значення flex-start , в цьому випадку вони вирівнюються по початку контейнера і більше не розтягуються по висоті.

Значення flex-end переміщує в кінець контейнера по поперечної осі.

Якщо ви використовуєте значення center, то елементи центруються відносно один одного:

Ми також можемо вирівняти їх за базовою лінією. Це гарантує вирівнювання тексту з однієї основи, на відміну вирівнювання полів навколо тексту.

Всі ці варіанти можна спробувати в демо.
Індивідуальне вирівнювання за допомогою align-self
Властивість align-items задає вирівнювання всіх елементів одночасно. Насправді воно встановлює значення align-self всім елементів групи. Можна також використовувати властивість align-self для будь-якого окремого елемента, щоб вирівняти його всередині рядка та інших елементів.У наступному прикладі в контейнері використовується align-items для вирівнювання всієї групи по центру, але також align-self для першого та останнього елементів.

Чому немає justify-self?
Часто виникає питання, чому неможливо вирівняти один елемент чи групу елементів головної осі. Чому у Flexbox немає властивості -self для вирівнювання по головній осі? Якщо ви уявите justify-content і align-content як спосіб розподілу простору, то відповідь стає очевиднішою. Ми маємо справу з елементами як із групою і розміщуємо вільний простір певним чином: або на початку, або наприкінці групи, або між елементами.Також може бути корисно подумати, як justify-content та align-content працюють у CSS Grid Layout. У Grid ці властивості використовуються для розподілу вільного простору в grid-контейнері між grid-доріжками. Тут також ми беремо групу доріжок - і з допомогою цих властивостей розподіляємо з-поміж них вільний простір. Оскільки ми оперуємо в групі і Grid, і Flexbox, то не можемо взяти окремий елемент і зробити з ним щось інше. Тим не менш, є спосіб отримати оформлення макета, яке хочуть верстальники, коли говорять про властивість self на головній осі. Це використання автоматичних полів.
Використання автоматичних полів на основній осі
Якщо ви коли-небудь центрували блок у CSS (наприклад, враппер для контенту головної сторінки, встановивши поля ліворуч і праворуч auto), то у вас вже є деякий досвід роботи з автоматичними полями. Значення auto для полів заповнює максимальний простір у встановленому напрямку. Для центрування блоку ми встановлюємо і ліве, і праве поля в auto: кожне з них намагається зайняти якнайбільше місця, і тому поміщає наш блок у центр.Автоматичні поля дуже добре працюють у Flexbox для вирівнювання окремих елементів або груп елементів на головній осі. У наступному прикладі показано типовий випадок. Є панель навігації, елементи відображаються як рядки і використовують початкове значення justify-content: start . Я хочу, щоб останній пункт відображався окремо від інших наприкінці рядка – за умови, що у рядку достатньо місця для цього.
Беремо цей елемент і вказуємо властивості margin-left значення auto . Це означає, що поле намагається отримати якнайбільше місця ліворуч від елемента, тобто елемент виштовхується до правого кордону.
Якщо ви використовуєте автоматичні поля на головній осі, justify-content перестане діяти, оскільки автоматичні поля займуть весь простір, який інакше розподілявся б за допомогою justify-content .
Запасне вирівнювання
Для кожного методу вирівнювання описаний запасний варіант - що станеться, якщо задане вирівнювання неможливе. Наприклад, якщо у вас є лише один елемент у контейнері, а ви вказали justify-content: space-between , що має статися? У цьому випадку застосовується запасне вирівнювання flex-start – один елемент буде вирівняний на початку контейнера. У випадку justify-content: space-around використовується запасне вирівнювання .У поточній специфікації ви не можете змінити запасне вирівнювання. Є примітка до специфікацій , яка дозволяє вказівки довільного запасного варіанта у майбутніх версіях.
Безпечне та небезпечне вирівнювання
Нещодавнім доповненням до специфікації Box Alignment стала концепція безпечного та небезпечного вирівнювання з використанням ключових слів safeі unsafe.У наступному коді останній елемент занадто широкий для контейнера, а при небезпечному вирівнюванні та гнучкому контейнері в лівій частині сторінки елемент обрізається, оскільки переповнення виходить за межі сторінки.
Container ( display: flex; flex-direction: column; width: 100px; align-items: unsafe center; ) .item:last-child ( width: 200px; ) 
Безпечне вирівнювання запобігає втраті даних, переміщуючи переповнення на інший бік.
Container ( display: flex; flex-direction: column; width: 100px; align-items: safe center; ) .item:last-child ( width: 200px; ) 
Ці ключові слова поки підтримуються не всіма браузерами, але показують, як специфікації Box Alignment додають контролю у Flexbox.
Висновок
Властивості вирівнювання починалися зі списку Flexbox, але тепер обзавелися власною специфікацією і застосовуються до інших контекстів макетування. Ось кілька ключових фактів, які допоможуть запам'ятати їх використання у Flexbox:- justify-для основних осей, а align-для поперечних;
- для align-content і justify-content потрібен вільний простір;
- властивості align-content і justify-content застосовуються до елементів групи, розподіляючи простір між ними. Не можна вказувати вирівнювання окремого елемента, тому властивість -self відсутня;
- якщо хочете вирівняти один елемент або розбити групу по осі, використовуйте автоматичні поля;
- align-items встановлює однакові властивості align-self для всієї групи. Використовуйте align-self для дочірнього елемента групи, щоб встановити значення індивідуально.
Теги: Додати теги
З розвитком Інтернет технологій, у тому числі HTML і CSS, для розробників постійно відкриваються нові можливості для створення сайтів. Однією із проблем залишається наявність застарілих версій браузерів. В основному це стосується Internet Explorer, особливо у тих, хто використовує windows xp.
Перед верстальником Інтернет-сторінок часто виникає завдання вирівнювання блоків css на сторінці. Наприклад, можна розташувати всі блоки один за одним, горизонтально, розташувати їх по центру або знизу контейнера і т.д. З появою параметра властивості display-flex це завдання значно спрощується. Ця технологія розроблена таким чином, щоб компонувати дочірні елементи, тобто, елементи всередині блоку або контейнера. Параметрів цього компонування більш ніж достатньо.
Отже, перш за все, потрібно створити батьківський контейнер. Створимо його так, щоб довкола нього з'явилася рамка для наочності. CSS код для контейнера буде наступним:
Container (
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:stretch;
}
Основна властивість - display: flex. Для того, щоб дочірні елементи розміщувалися в декілька рядків, додаємо властивість - flex-wrap: wrap.
А саме властивість align-contentвказує на те, як повинні розташовуватися та вирівнюватися блоки CSS. Параметр stretchдозволяє блокам рівномірно розташуватися у контейнері. При цьому їхня висота може підбиратися автоматично. Як це виглядає? Додамо CSS для внутрішніх блоків.
Container div (
width: 50px;
background: green;
margin:5px;
}
Висоту ми не задаємо спеціально. Html код виглядає так:
Результат роботи коду малюнку.
Що ж вийде, якщо вказати ще висоту блоків:
Container div (
width: 50px;
height: 50px;
background: green;
margin:5px;
}

Тепер приберемо висоту і зробимо ширину блоків 100%
Container div (
width: 100%;
background: green;
margin:5px;
}
Отримуємо.

Ще одним параметром align-contentє centerі дозволяє вирівняти всі блоки по центру.
Container (
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:center;
}
.container div (
width: 50px;
height:50px;
background: green;
margin:5px;
}
Результат:

Інший параметр flex-endвластивості align-contentдозволить розташувати блоки знизу контейнера.
Container (
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}

Параметр flex-startзробить усе з точністю навпаки.
Container (
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-start;
}

Ще один параметр властивості align-contentстворити результати якого без використання контейнера flex буде нелегко - це space-between. Властивість має першу лінію вгорі, а другу знизу, створюючи між ними порожній простір (space).
Частина CSS коду:
Container (
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-between;
}
Результат:

Властивість space-aroundдодає порожній простір зверху та знизу. Причому кожне з них дорівнює половині порожнього простору по центру.
Container (
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-around;
}

Отже властивість css align-contentмає безліч параметрів: stretch, flex-start, flex-end, центр, space-between, space-around.
Як видно з прикладів вище, змінюючи один параметр властивості css align-content, ми абсолютно по-різному використовуємо вирівнювання блоків css за допомогою технології flex. Цей код не працює в Internet Explorer до 10 версії включно.
Привіт, хабре!
Одним прекрасним вечором, який не віщує нічого цікавого, до нашого чатика надійшла пропозиція від автора публікації, написаної ним навесні 2012 року, написати статтю-ремейк, але із застосуванням FlexBox та супутнім поясненням що і як працює. Після деякої частки сумнівів, інтерес глибше розібратися в специфікації все-таки переміг і я сів верстати ті самі приклади. У ході занурення в цю область почало з'ясовуватися безліч нюансів, що переросло в щось більше, ніж просто переверстати макетики. Загалом у цій статті хочу розповісти про таку чудову специфікацію під назвою «CSS Flexible Box Layout Module» і показати деякі її цікаві особливості та приклади застосування. Усіх комусь цікаво, люб'язно запрошую під хабракат.
На що хотілося б звернути увагу, для верстки лейауту на FlexBox розробнику знадобиться певний ступінь адаптації. На власному прикладі відчув, що багаторічний досвід грає злий жарт. FlexBox вимагає трохи іншого уявлення про вибудовування елементів у потоці.
Технічна частина
Перш ніж переходити до якихось прикладів, варто розібратися, які властивості входять у цю специфікацію і як вони працюють. Так як деякі з них не дуже зрозумілі спочатку, а деякі оточені міфами, які насправді не мають жодного відношення.Отже. У FlexBox є два основних типи елементів: Гнучкий Контейнер (Flex Container) та його дочірні елементи - Гнучкі Елементи (Flex Item). Для ініціалізації контейнера достатньо присвоїти, через css, елементу display: flex;або display: inline-flex;. Різниця між flex і inline-flex полягає лише в принципі взаємодії з оточуючими контейнерами елементами, подібно display: block; та display: inline-block;, відповідно.
Усередині гнучкого контейнера створюються дві осі, головна вісь (main-axis) та перпендикулярна або крос вісь (cross axis). Переважно гнучкі елементи шикуються саме по головній осі, а потім уже по крос осі. За замовчуванням головна вісь горизонтальна і має напрямок ліворуч, а крос вісь вертикальна і спрямована зверху вниз.
Напрямком осей можна керувати за допомогою CSS-властивості flex-direction. Ця властивість набуває ряду значень:
row(default): Головна вісь гнучкого контейнера має ту ж орієнтацію, як і інлайн вісь поточного режиму спрямування рядків . Початок (main-start) та кінець (main-end) напряму головної осі відповідають початку (inline-start) та кінцю (inline-end) інлайн осі (inline-axis).
row-reverse: Все те саме, що і в row тільки main-start і main-end міняються місцями
column: так само, як і row, тільки тепер головна вісь спрямована зверху вниз.
column-reverse: так само, як row-reverse, тільки головна вісь спрямована знизу вгору.
Як це працює можна подивитися у прикладі на jsfiddle.
За замовчуванням усі гнучкі елементи в контейнері укладаються в один рядок, навіть якщо не поміщаються в контейнер, вони виходять за його межі. Ця поведінка перемикається за допомогою властивості flex-wrap. Ця властивість має три стани:
nowrap(default): гнучкі елементи вишиковуються в один рядок зліва направо.
wrap: гнучкі елементи будуються в багаторядковому режимі, перенесення здійснюється у напрямку крос осі, зверху донизу.
wrap-reverse: так само, як і wrap, але перенесення відбувається знизу вгору.
Дивимося приклад.
Для зручності є додаткова властивість flex-flow, в якому можна одночасно вказати flex-directionі flex-wrap. Виглядає це так: flex-flow:
Елементи в контейнері вирівнюються за допомогою властивості justify-contentвздовж головної осі. Ця властивість набуває цілих п'ять різних варіантів значень.
flex-start(default): гнучкі елементи вирівнюються спочатку головної осі.
flex-end: елементи вирівнюються до кінця головної осі
center: елементи вирівнюються по центру головної осі
space-between: елементи займають всю доступну ширину контейнера, крайні елементи впритул притискаються до країв контейнера, а вільний простір рівномірно розподіляється між елементами.
space-around: гнучкі елементи вирівнюються таким чином, що вільний простір рівномірно розподіляється між елементами. Але варто відзначити, що простір між краєм контейнера і крайніми елементами буде вдвічі меншим, ніж простір між елементами в середині ряду.
Звичайно ж поклацувати приклад роботи цієї властивості можна.
Це ще не все, ми також маємо можливість вирівнювання елементів по крос осі. Застосувавши властивість align-items, яке приймає також п'ять різних значень, можна досягти цікавої поведінки. Ця властивість дозволяє вирівнювати елементи в рядку один одного.
flex-start: всі елементи притискаються до початку рядка
flex-end: елементи притискаються до кінця рядка
center: елементи вирівнюються по центру рядка
baseline: елементи вирівнюються по базовій лінії тексту
stretch(default): елементи розтягуються повністю заповнюючи рядок.
Ще одна схожа властивість на попередню це align-content. Тільки воно відповідає за вирівнювання цілих рядків щодо гнучкого контейнера. Воно не даватиме ефекту, якщо гнучкі елементи займають один рядок. Властивість набуває шести різних значень.
flex-start: всі лінії притискаються до початку крос-осі
flex-end: всі лінії притискаються до кінця крос-осі
center: Всі лінії паком вирівнюються по центру крос осі.
space-between: лінії розподіляються від верхнього краю до нижнього залишаючи вільний простір між рядками, крайні рядки притискаються до країв контейнера.
space-around: лінії рівномірно розподіляються контейнером.
stretch(default): лінії розтягуються займаючи весь доступний простір.
Спробувати як працюють align-items і align-content можна в цьому прикладі. Я спеціально дві ці властивості представив одному прикладі, оскільки вони досить щільно взаємодіють кожен виконуючи своє завдання. Зверніть увагу, що відбувається коли елементи поміщаються в один рядок і в кілька.
З параметрами гнучкого контейнера розібралися, залишилося розібратися із властивостями гнучких елементів.
Перше властивість з яким ми познайомимося це order. Ця властивість дозволяє змінювати позицію в потоці конкретного елемента. За замовчуванням усі гнучкі елементи мають order: 0;і будуються як природного потоку. У прикладі можна побачити як міняються місцями елементи, якщо до них застосовувати різні значення order.
Одна з основних властивостей є flex-basis. За допомогою цієї якості ми можемо вказувати базову ширину гнучкого елемента. За замовчуванням має значення auto. Ця властивість тісно пов'язана з flex-growі flex-shrink, Про які я розповім трохи пізніше. Приймає значення ширини px, %, em та інших одиницях. По суті, це не строго ширина гнучкого елемента, це свого роду відправна точка. Щодо якої відбувається розтягування або усадка елемента. У режимі auto елемент отримує базову ширину щодо контенту всередині нього.
flex-growна кількох ресурсах має зовсім некоректний опис. Там йдеться про те, що нібито воно задає співвідношення розмірів елементів у контейнері. Насправді, це не так. Ця властивість визначає фактор збільшення елемента за наявності вільного місця в контейнері. За умовчанням ця властивість має значення 0. Давайте уявімо, що у нас є гнучкий контейнер, який має ширину 500px, всередині нього є два гнучкі елементи, кожен з яких має базову ширину 100px. Тим самим у контейнері залишається ще 300px вільного місця. Якщо першому елементу вкажемо flex-grow: 2; а другому елементу вкажемо flex-grow: 1;. В результаті ці блоки займуть всю доступну ширину контейнера, тільки ширина першого блоку буде 300px, а другого лише 200px. Що ж сталося? А сталося ось що, доступні 300px вільного місця у контейнері розподілилися між елементами у співвідношенні 2:1, +200px першому та +100px другому. Власне, так це і працює.
Тут ми плавно переходимо до іншої аналогічної властивості, а саме flex-shrink. За замовчуванням має значення 1. Воно також задає фактор зміну ширини елементів, лише у зворотний бік. Якщо контейнер має ширину меншечим сума базової ширини елементів, то починає діяти це властивість. Наприклад, контейнер має ширину 600px, а flex-basis елементів по 300px. Першому елементу вкажемо flex-shrink: 2; а другому flex-shrink: 1;. Тепер стиснемо контейнер на 300px. Отже сума ширини елементів на 300px більша ніж контейнер. Ця різниця розподіляється у співвідношенні 2:1, виходить від першого блоку забираємо 200px, а від другого 100px. Новий розмір елементів виходить 100px та 200px, у першого та другого елемента, відповідно. Якщо ми встановлюємо flex-shrink значення 0, то ми забороняємо стискатися елементу до розмірів менше ніж його базова ширина.
Насправді це дуже спрощений опис того, як це все працює, щоб був зрозумілий загальний принцип. Більш докладно, якщо комусь цікаво, алгоритм описаний у специфікації.
Усі три властивості можна записати у скороченій формі за допомогою виразу flex. Це має такий вигляд:
flex:
А так само ми можемо писати ще два скорочені варіанти, flex: auto;і flex: none;що означає flex: 1 1 auto;і flex: 0 0 auto;відповідно.
Останньою властивістю гнучких елементів залишився align-self. Тут все просто, це те саме, що align-items у контейнера, що дозволяє перевизначати вирівнювання конкретно взятого елемента.
Все, набрид! Приклади давай!
З технічною частиною розібралися, вийшло досить затягнуто, але це потрібно вникнути. Тепер можна перейти до практичного застосування.У ході верстки тих самих «п'яти дійсно корисних шаблонів адаптивної розмітки» довелося вирішувати типові ситуації, з якими розробник стикається досить часто. З flexbox реалізація цих рішень стає простіше та гнучкіше.
Візьмемо той самий четвертий макет, т.к. у ньому найбільше цікавих елементів.

Для початку позначимо основну ширину сторінки, вирівняємо по центру, притиснемо футер донизу сторінки. Як завжди загалом.
Html ( background: #ccc; min-height: 100%; font-family: sans-serif; display: -webkit-flex; display: flex; flex-direction: column; ) body ( margin: 0; padding: 0 15px ; display: -webkit-flex; display: flex-direction: column; : 30px 0 10px; -display: flex; : 960px; min-width: 430px; auto; flex-grow: 1; : 430px; #eee;
За рахунок того, що ми для.main вказали flex-grow: 1; він розтягується на всю доступну висоту, тим самим притискаючи футер донизу. Бонусом у цьому рішенні є те, що футер може бути нефіксованої висоти.
Розмістимо тепер логотип та меню в хедері.
.logo ( font-size: 0; margin: -10px 10px 10px 0; display: flex; flex: none; align-items: center; ) .logo:before, .logo:after ( content: ""; display: block ; ) .logo:before ( background: #222; width: 50px; height: 50px; margin: 0 10px 0 20px; border-radius: 50%; ) .logo:after ( background: #222; : 30px; ) .nav ( margin: -5px 0 0 -5px; display: -webkit-flex; display: flex; flex-wrap: wrap; ) .nav-itm ( background: #222; width: 130px; height: 50px; font-size: 1.5rem; #eee; )
Оскільки для хедера вказано flex-wrap: wrap; та justify-content: space-between; логотип та меню розкидає по різних сторонах хедера, при цьому якщо місця для меню не вистачатиме воно елегантно зміститься під логотип.
Далі ми бачимо великий пост або банер, важко сказати що це конкретно, але і не суть. У нас є картинка праворуч і текст із заголовком зліва. Я особисто дотримуюся ідеї, що будь-які елементи мають бути максимально гнучкими, незалежно від того, чи адаптована це верстка чи статика. Отже у нас є в цьому пості сайд-бар в якому розміщена картинка, строго кажучи, ми не можемо точно сказати яка ширина нам потрібна, бо сьогодні у нас велика картинка, завтра маленька і щоразу переробляти елемент з нуля небажання. Значить, нам потрібно, щоб сайд-бар зайняв потрібне йому місце, а решта пішла на контент. Так і зробимо:
Box ( font-size: 1.25rem; line-height: 1.5; font-style: italic; margin: 0 0 40px -50px; display: -webkit-flex; display: flex; flex-wrap: wrap; justify-content: center; . : auto;
Як ви бачите для.box-base, там де у нас заголовок та текст, я вказав базову ширину за допомогою flex-basis: 430px;, а також заборонив усадку блоку за допомогою flex-shrink: 0;. Цією маніпуляцією ми сказали, що контент не може стати меншим ніж 430px завширшки. А через те, що для.box я вказую flex-wrap: wrap;в той момент, коли сайд-бар та контент не будуть розміщуватись у контейнер.box, сайд-бар автоматично провалиться під контент. І це все без застосування @media! Я вважаю це справді дуже круто.
У нас залишився триколоночний контент. Рішень подібного завдання кілька, я покажу один із них, в решті макетів є й інший варіант.
Створюємо контейнер, назвемо його. content і налаштуємо.
.content ( margin-bottom: 30px; display: -webkit-flex; display: flex; flex-wrap: wrap; )
У контейнері три колонки, .banners, .posts, .comments
.banners ( flex: 1 1 200px; ) .posts ( margin: 0 0 30px 30px; flex: 1 1 200px; ) .comments ( margin: 0 0 30px 30px; flex: 1 1 200px;
Задав колонкам базову ширину 200px, щоб колонки не звужувалися прям занадто сильно, нехай краще вони при потребі переносяться один під одного.
За макетом, нам із контентом, обійтися без @media не вийде, тому ще трохи налаштуємо поведінку колонок для ширини<800px и <600px.
@media screen and (max-width: 800px) ( .banners ( margin-left: -30px; display: -webkit-flex; display: flex; flex-basis: 100%; ) .posts ( margin-left: 0; ) ) @media screen and (max-width: 600px) ( .content ( display: block; ) .banners ( margin: 0; display: block; ) .comments ( margin: 0; ) )
Ось і вся магія, що стосується побудови лейауту на FlexBox. Ще одне завдання, яке мені сподобалося, знаходиться в п'ятому макеті, саме це стосується адаптації контенту.

Ми бачимо, як на десктопній роздільній здатності пости побудовані в сітку по три штуки в ряд. Коли ширина viewport стає меншою за 800px, то сітка перетворюється на колонку з постами, де фото посту вибудовується з лівого та правого боку від контенту посту, по черзі. А при ширині менше 600px фото посту ховається зовсім.
.grid ( display: -webkit-flex; display: flex; flex-wrap: wrap; justify-content: space-between; ) .grid-itm ( margin-bottom: 30px; flex-basis: calc(33.33% - 30px * 2/3); display: -webkit-flex; display: flex-wrap; 0 1 100%; ).grid-title (text-align: center; ) @media screen and (max-width: 800px) ( .grid-itm ( flex-wrap: nowrap; flex-basis: 100%; ) . grid-img (flex: 0 0 auto; ) .grid-itm:nth-child(even) .grid-img ( margin: 0 0 0 30px; order: 2; ) .grid-itm:nth-child(odd) .grid-img ( margin: 0 30px 0 0; ) .grid-cont ( flex: 1 1 auto; ) .grid-title ( text-align: left; ) ) @media screen and (max-width: 600px) ( .grid-img ( display: none; ) )
Насправді це лише мала частина того, що можна реалізувати на FlexBox. Специфікація дозволяє будувати складні макети сторінок при цьому застосовуючи простий код.