E-mailový formulár WordPress. Recenzia pluginov na vytvorenie formulára spätnej väzby
Toto je ďalší článok o tom, ako urobiť svoj web WordPress o niečo lepším, informatívnejším a atraktívnejším. A dnes sa naučíte, ako organizovať spätnú väzbu na webe WordPress bez pomoci pluginov.
Formulár spätnej väzby je jedným z najdôležitejších prvkov na stránke, ďalším krokom k návštevníkovi. A návštevníci sú pre každú webovú stránku to najdôležitejšie. Preto, a myslím, že so mnou budete súhlasiť, musí byť na každej webovej stránke nainštalovaná stránka s formulárom spätnej väzby!
A v tomto článku sa budem podrobne venovať tomu, ako pridať formulár spätnej väzby na web WordPress.
Než začnete vytvárať formulár, musíte si nastaviť ciele, rozhodnúť, čo bude formulár obsahovať a aké polia sú potrebné.
Formulár by mal byť jasný a zrozumiteľný.
Zvyčajne postačuje nasledujúca skupina polí:
- E-mailová adresa (e-mail)
- Predmet správy
- Text správy
Sú nastavené úlohy, nastavené priority, definované polia pre formulár. Môžete prejsť priamo k tvorbe.
Vytvorenie formulára spätnej väzby pre webovú stránku založenú na WordPress
- Vytvorte nový súbor contact.php
- Otvorte ho vo svojom obľúbenom textovom editore a skopírujte doň nasledujúci kód \n\n" . __("Správa", "téma_textová doména") . ":\n$messege\n\n--\n" . __("Tento e-mail je odoslaný prostredníctvom kontaktného formulára na ", "téma_textová doména") . get_bloginfo("meno") . "\n" emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["e-mail"], $_POST["subject" ] , $_POST["messege"], $_POST["kontrola"]);
Všetko je pripravené.
Ako pridať kontaktný formulár na stránku WordPress
- Vytvorte novú stránku
- Zadajte názov stránky - napr. "spätná väzba"
- Do poľa obsahu vložte krátky kód [kontakt]
- Zverejnite stránku
- Používame
Ako Russify WordPress Feedback Formulár
Štandardne sa všetky správy a podpisy vo formulári zobrazia v angličtine.
Ale do kódu bola pridaná možnosť prekladať všetky správy a podpisy. Ak to chcete urobiť, musíte nahradiť všetky výskyty témy_textdomena hodnotou pre vašu tému a pridať preklad požadovaných reťazcov do lokalizačného súboru. Bohužiaľ, popis práce s lokalizačnými súbormi je nad rámec tohto článku, no ak máte nejaké otázky, pýtajte sa.
A pre začiatočníkov a najzvedavejších vysvetlím v skratke, čo robí vyššie uvedený kód.
Prvá časť kódu kontroluje, či formulár neobsahuje prázdne polia a chyby vo vyplnených poliach. Ak chýbajú, zadaná správa sa odošle e-mailom správcovi stránky.
If (isset($_POST["submitted"])) ( if (trim($_POST["contactName"]) === "") ( $nameError = __("Zadajte svoje meno", "theme_textdomain"); $hasError = true ) else ( $name = trim($_POST["contactName"]); ) if (trim($_POST["email"]) === "") ( $emailError = __("Zadajte prosím vaša e-mailová adresa", "theme_textdomain"); $hasError = true; ) else if (!preg_match("/^[[:alnum:]]*@+\.(2,4)$/i", trim($ _POST["email"]))) ( $emailError = __("Zadali ste neplatnú e-mailovú adresu", "theme_textdomain"); $hasError = true; ) else ( $email = trim($_POST["e-mail"]) ; ) if (trim($_POST["messege"]) === "") ( $commentError = __("Zadajte správu", "teme_textdomain"); $hasError = true; ) else ( $messege = stripslashes (trim($_POST["messege"])); if (trim($_POST["kontrola"]) != "31") ( $controlError = __("Zadajte správnu odpoveď na otázku", "teme_textdomain " " ); $hasError = true; ) else ( $control = trim($_POST["kontrola"]); ) if (!isset($hasError)) ( $emailTo = get_option("admin_email"); if (trim($_POST["predmet"]) != "") ( $subject = trim($_POST["subject"]); ) else ( $subject = ""; ) $body = __("Od" , „teme_textdomain“) . ": $meno<$email>\n\n" . __("Správa", "téma_textová doména") . ":\n$messege\n\n--\n" . __("Tento e-mail je odoslaný prostredníctvom kontaktného formulára na ", "téma_textová doména") . get_bloginfo("meno") . "\n" emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["e-mail"], $_POST["subject" ] , $_POST["messege"], $_POST["kontrola"]);
Ďalšia časť kódu je zodpovedná za kontrolu výsledku odoslania správy a výstup príslušnej správy
If (isset($emailSent) && $emailSent == true) ( ?>
A podľa toho je zvyšná časť zdrojového kódu zodpovedná za zobrazenie samotného formulára na obrazovke
Buď opatrný! Keď na svojom webe zmeníte motív, stránka s formulárom spätnej väzby prestane fungovať. Budete musieť ručne skopírovať súbor contact.php do nového adresára témy a nakonfigurovať preklad a štýl.
Od autora: Zdravím vás, milí čitatelia. Ak ste potrebovali formulár spätnej väzby pre váš web WordPress, tento článok je práve pre vás. Po prečítaní článku sa naučíte, ako vytvoriť formulár spätnej väzby na WordPress a urobiť to jednoducho, rýchlo a efektívne.
Takže na vyriešenie tohto problému použijeme plugin formulára spätnej väzby s názvom Contact Form 7. Neviem, prečo si autor vybral toto meno, alebo skôr sériové číslo v názve, možno je to jeho šťastné číslo
Nech je to akokoľvek, doplnok Contact Form 7 pre WordPress je jedným z najpopulárnejších doplnkov medzi doplnkami na vytváranie formulára spätnej väzby WordPress a medzi všetkými ostatnými. A skutočne, viac ako milión inštalácií – toto číslo hovorí samo za seba. Hodnotenie pluginu je pomerne vysoké – 4,5 hviezdičky, čo eliminuje všetky pochybnosti o jeho používaní. Okrem toho je doplnok už rusifikovaný, takže nemusíte prekladať polia formulárov a správy do ruštiny.
INŠTALÁCIA ZÁSUVKU KONTAKTNÉHO FORMULÁRA 7 PRE WORDPRESS
Poďme si teda prejsť štandardným procesom inštalácie. Mimochodom, ak ste ešte nikdy neinštalovali pluginy, určite si prečítajte článok „WordPress. Installing plugins“, kde nájdete všetky možné spôsoby inštalácie pluginov.
Na paneli správcu stránky prejdite do sekcie Pluginy - Pridať nový a do vyhľadávacieho panela zadajte názov doplnku - „kontaktný formulár 7“. Prvý nájdený doplnok formulára spätnej väzby je možnosť, ktorú potrebujeme.

Kliknite na tlačidlo Inštalovať a aktivujte doplnok. Po inštalácii sa v ponuke objaví nová sekcia Kontaktný formulár 7 s niekoľkými položkami.

Prvá položka Formuláre obsahuje zoznam aktuálnych formulárov na vašej lokalite a umožňuje vám ich spravovať: upravovať alebo mazať. Hotový formulár nie je nič iné ako krátky kód (krátky kód), ktorý je možné vložiť do príspevku, stránky alebo dokonca widgetu. Tento krátky kód sa na stránke rozbalí do kódu v plnej forme. Plugin už obsahuje príklad formulára spätnej väzby, skopírujme si jeho skrátený kód a prilepte ho napríklad na stránku kontaktu. Potom prejdime na stránku a pozrime si na ňu pripravený funkčný formulár spätnej väzby WordPress.

Môžeme sa pokúsiť vyplniť formulár a odoslať, list bude doručený na e-mailovú adresu uvedenú v nastaveniach profilu administrátora. Upozorňujeme, že doplnok Contact Form 7 neponúka len bežný štandardný kontaktný formulár. Nie, plugin umožňuje flexibilnú konfiguráciu. Okrem toho sa formulár odosiela bez opätovného načítania stránky, čo je ďalšie plus. A, samozrejme, validácia polí formulára, možnosť špecifikovať požadované polia, je ďalším obrovským plusom.
NASTAVENIE FORMULÁRA SPÄTNEJ VÄZBY PRE WORDPRESS
No použili sme hotovú formu. Čo tak to zmeniť? Je to možné a je to ľahké? Odpoveď je áno na obe otázky. Napríklad chcem z formulára odstrániť pole Predmet, ako to môžem urobiť? Prejdime k úprave formulára v ponuke pluginu Formuláre a pozrime si nasledujúci obrázok.

Na odstránenie témy stačí odstrániť 2 zodpovedajúce riadky zakrúžkované na snímke obrazovky. Tu je zaujímavý druhý riadok: . Ako ste možno uhádli, nejde o nič iné ako o krátky kód, ktorý je nasadený v poli formulára. V tomto prípade ide o pole typu text s hodnotou atribútu name - your-subject.
Ak napríklad hovoríme o textovej oblasti nižšie, potom jej skrátený kód vyzerá takto: . Textarea je značka textarea formulára a vaša správa je názov tohto prvku formulára. Je to jednoduché.
Tu si môžete položiť úplne logickú otázku: čo robiť s inými prvkami formulára? Ako zistiť, ktorý krátky kód je zodpovedný za, povedzme, rozbaľovací zoznam? Ani tu nie je nič zložité. Nad poľom šablóny editovateľného formulára sú tlačidlá, kliknutím na ktoré pridáme do formulára potrebné prvky.

No, ak sa stále vyskytnú ťažkosti, pomôže vám dokumentácia k doplnku, kde nájdete veľa príkladov.
Takže ako príklad odstránime predmet správy a pridáme zoznam s možnosťami výberu predmetu správy. Ak chcete vytvoriť rozbaľovací zoznam, kliknite na tlačidlo rozbaľovacej ponuky. V modálnom okne, ktoré sa otvorí, vyplňte formulár. Kľúčové je pole Možnosti, do ktorého zadávame možnosti pre rozbaľovací zoznam. Každá možnosť je na novom riadku. Ostatné polia formulára by mali byť intuitívne. Ak napríklad zaškrtneme políčko Typ poľa (Povinné pole), vytvoríme povinné pole formulára. Začiarkavacie políčko Povoliť viaceré výbery vám umožňuje vytvoriť zoznam s možnosťou výberu viacerých možností a začiarkavacie políčko Vložiť prázdnu položku ako prvú možnosť vytvorí prvú prázdnu možnosť v zozname. Polia Id a Class hovoria samy za seba – ide o polia na pridávanie atribútov id a class, ktoré umožňujú pole ďalej navrhovať.

Po vytvorení zoznamu s požadovanými možnosťami sa v šablóne formulára zobrazí nové pole.

Uložíme šablónu a pokúsime sa otestovať nový formulár spätnej väzby. Na stránke sa formulár skutočne zmenil, namiesto textového poľa témy je teraz rozbaľovací zoznam s možnosťami výberu témy.

Skúsme vyplniť a odoslať formulár. Formulár je odoslaný, ale hups... prijatý email nemá vybratú možnosť predmetu. Ako to? Ako napraviť toto nedorozumenie? Nebojte sa, dá sa to ľahko opraviť. Prejdite na úpravu formulára a prepnite sa na kartu List.

Na tejto karte môžete nakonfigurovať formát listu, ktorý príde na e-mail z formulára spätnej väzby. Na snímke obrazovky v prvej zakrúžkovanej oblasti vidíme zoznam krátkych kódov (názvov polí formulára), ktoré sa používajú v našom formulári spätnej väzby. Sú to hodnoty týchto polí, ktoré sú nahradené do šablóny listu. V druhej označenej oblasti vidíme, že pole Predmet si zachováva názov z predchádzajúceho poľa. Rovnaký skrátený kód obsahuje aj pole Telo správy. Nahraďte ich príslušnou značkou zo zoznamu vyššie - . Mimochodom, tu môžeme zmeniť aj e-mail príjemcu, je napísaný v poli Komu. Nižšie môžeme zmeniť aj ďalšie nastavenia, všetky sú podpísané a jasné.
Uložíme zmeny a pokúsime sa list odoslať znova. Teraz formulár spätnej väzby funguje podľa očakávania - na váš e-mail sa odošle e-mail s vybraným predmetom.
V ďalšej záložke Upozornenia na odoslanie formulára môžeme nakonfigurovať hlásenia o úspechu alebo chybe, ktoré sa vyskytnú pri odosielaní formulára.
ZABEZPEČENIE FORMULÁRA SPÄTNEJ VÄZBY
Mohli by ste sa opýtať, čo so spamom, je rozumná otázka? Aj o to sa postaral autor pluginu. V sekcii nastavení pluginu sa nachádza položka Integrácia.

Tu môžeme nastaviť službu Google reCAPTCHA. Ak to chcete urobiť, budete musieť nasledovať zadaný odkaz na príslušnú službu Google a potom podľa pokynov získať potrebný kľúč a integrovať obrázok captcha s vašou stránkou.
Pre tých, ktorí nechcú využívať službu reCAPTCHA, plugin ponúka ochranu pred robotmi vo forme poľa otázka/odpoveď. Ak chcete pridať toto pole do šablóny formulára, kliknite na tlačidlo kvízu a vyplňte formulár rovnakým spôsobom ako v prípade rozbaľovacieho zoznamu. Zadajte otázku a odpoveď cez zvislú čiaru.

Potom sa vo formulári spätnej väzby objaví nové pole s jednou z možností pre otázky, ktoré ste zadali. Teraz, aby bol formulár odoslaný, musíte zadať správnu odpoveď na otázku.
Ako vidíte, vytvorenie formulára spätnej väzby na WordPress je také jednoduché ako lúskanie hrušiek. Doplnok Contact Form 7 vám umožňuje vytvoriť formulár na takmer akýkoľvek účel. Môže to byť formulár spätnej väzby, formulár žiadosti atď. Áno, ako som uviedol vyššie, formulár je možné vložiť nielen do príspevku alebo stránky, ale aj do widgetu na bočnom paneli. Ak to chcete urobiť, jednoducho vytvorte miniaplikáciu Text a vložte do nej krátky kód požadovaného formulára. Nové formuláre, ako ste uhádli, je možné vytvoriť v ponuke zásuvného modulu Pridať nový.
To je z mojej strany všetko. Pohrajte sa s doplnkom Contact Form 7 pre WordPress, skúste vytvárať rôzne formuláre, verte mi, stále je veľa možností na preskúmanie. Ak máte nejaké otázky, čakám na ne ako vždy v komentároch. Veľa štastia!
Pozdravujem! Dnes sa na internete taký smer, akým je spätná väzba medzi majiteľom stránky a klientom, veľmi rýchlo rozvíja. Špeciálna forma komunikácie sa v tomto stáva záchranou. Preto som si dal za cieľ pomôcť vám s výberom doplnku pre spätnú väzbu WordPress.
Prečo potrebujete formulár spätnej väzby?
V súčasnosti je pre nás ťažké si predstaviť, že predtým sme museli ručne skopírovať alebo zadať e-mailovú adresu, napísať list predajcovi z nášho e-mailu a dlho čakať na odpoveď. Veď v tomto období, kým klient išiel na poštu a napísal list, mohol stratiť alebo zabudnúť požadovanú url, zabudnúť na samotnú otázku a ešte oveľa viac. A majiteľ mohol v tejto situácii prísť o klienta. Chápeš pointu?
Moderný vývoj programátorov, ako sú formuláre spätnej väzby, aktívne pomáha majiteľom komerčných zdrojov nevynechať jediného klienta a umožňuje používateľom internetu ušetriť čas a po uspokojení svojich potrieb uskutočniť nákup.
Kde nájsť hotové šablóny alebo polotovary
Zakaždým, keď vytvárate novú webovú stránku alebo stránku, musí správca webu vybrať ten najlepší doplnok WordPress pre kontaktný formulár. Pretože nie vždy sa zákazníkovi môže páčiť jednoduchý a štandardný formulár. Niekedy dokonca potrebujete veľa rôznych vecí na jednej stránke súčasne.
Formulár spätnej väzby sa zdá byť jednou z dôležitých súčastí webu WordPress. Bez toho vám chýba možnosť byť stále v kontakte s návštevníkmi a klientmi. Navyše bez tohto gadgetu sa zvyšuje pravdepodobnosť straty potenciálnych kupcov.
WordPress pluginy sú obľúbené vďaka svojim výhod: neustále vychádzajú aktualizácie, ktoré vám umožňujú rýchlo a efektívne rozvíjať webovú stránku. Takáto aplikácia uľahčuje pridanie kontaktného formulára na vašu stránku, ako aj možnosť vytvoriť vyskakovací formulár, časový formulár alebo požiadať o hovor.
V tomto článku vám chcem predstaviť najobľúbenejšie a moderné aplikácie nové produkty:
- Kontaktný formulár 7
- Rýchly bezpečný kontakt od.
- Kontaktný formulár cez Contact ME
- FormCraft
- Visual Form Builder
- NForms
- Gravitačné formy
- Ninja Forms
- Ninja Kick
Pokúsim sa poskytnúť stručný popis týchto populárnych doplnkov, aby ste si mohli vybrať tú správnu možnosť.
Kontaktný formulár 7
CF7 je dnes najpopulárnejší doplnok pre WordPress.
 Výhody on má:
Výhody on má:
- AJAX odosielanie správ.
- Vstavaná captcha.
- Špeciálny spamový filter.
- Umožňuje nahrávať súbory.
Tento vývoj je úplne zadarmo a dá sa ľahko prispôsobiť rôznym potrebám pomocou html. Pomocou špeciálneho kódu, ktorý pozostáva len z jedného riadku, môžete vytvorený kontaktný formulár umiestniť kdekoľvek na stránke.
Tento plugin, aj keď je populárny, nie je bez svojich nedostatkov. Jedným z nich je nedostatok hotových šablón. Ak potrebujete zmeniť dizajn, budete to musieť urobiť pomocou CSS.
Rýchly bezpečný kontakt od
Fast Secure Contact From je neštandardný vývoj, ktorý je veľmi populárny. Používajú ho najmä majitelia blogov na vytváranie a pridávanie kontaktného formulára na svoje webové stránky.
Tento dizajnér má sekciu správcu, pomocou ktorej môžete vytvárať neobmedzené množstvo formulárov. Pomocou captcha a špeciálnej ochrany je dizajnér schopný blokovať útoky, ktoré sú založené na taktike spammerov.
 Pozitívne aspekty doplnku sú:
Pozitívne aspekty doplnku sú:
- Neumožňuje bežným používateľom zaregistrovať si profil.
- Poskytuje možnosť vytvárať plán a online stretnutia.
- Podporuje viacero e-mailových adries.
Nedostatok jednoduchého rozhrania bol uznaný ako nevýhoda, ale táto nevýhoda nie je problémom a vývojári dizajnéra pracujú na jej odstránení.
Kontaktný formulár cez Contact ME
Kontaktný formulár od Contact ME je prístupný návrhár, ktorý má štandardnú sadu základných funkcií. Funguje to až po registrácii na stránke. Tento postup je jednoduchý a bezplatný. Vývojári veria, že je lepší ako iné populárne doplnky, dokonca aj CF7.
Tento konštruktor má mnoho užitočných funkcií:
- Okamžite odosiela upozornenia na e-mail a telefón.
- Umožňuje pridať skript do formulára.
- Podporuje logo karty, informácie o spoločnosti a odkazy na sociálne médiá atď.
Jediná vec, ktorá odrádza majiteľov webových zdrojov od používania takéhoto vývoja, je prítomnosť registrácie na webovej stránke Kontaktujte ma.

FormCraft
Doplnok FormCraft bol pôvodne vytvorený a podporovaný iba ako prémiová aplikácia. Nie je to tak dávno, čo jeho tvorcovia sprístupnili bezplatnú verziu – FromBuilder, dostupnú každému užívateľovi internetu.
Podporuje navrhovanie rôznych tvarov vo svojom vstavanom editore. Má menej funkcií v porovnaní s prémiovou verziou, ktorá má logiku skriptov, automatické ukladanie a veľa vlastných polí. Dnes je však uznávaná ako jedna z najlepších (bezplatná aj prémiová verzia príslušnej aplikácie).
Visual Form Builder
Ďalší dizajnér, Visual Form Builder, je vývoj, ktorý vám umožňuje vytvárať a ovládať všetky formuláre z jedného miesta. Jediným kliknutím môžete spravovať polia, chrániť pred spamom a reorganizovať predtým vytvorené formuláre. Znie to lákavo, však?
Výhody tohto pluginu sú:
- Možnosť zmeniť poradie prvkov jednoduchým pretiahnutím.
- Možnosť exportu údajov do súboru CSV.
- Odosielanie riadených správ s potvrdením.
- Možnosť zadať viacero adries URL.

Existuje len jedno mínus - ak máte veľmi veľkú stránku, potom je lepšie použiť iný plugin, pretože tento ukladá všetky údaje formulárov do vašej databázy WordPress. A to môže výrazne znížiť jeho výkon a otvárateľnosť. Zdá sa mi, že chápete dôsledky preťaženia (dlhé časy načítania, znížený počet zobrazení atď.).
nForms
nForms sa podobá pomerne jednoduchej šablóne s odoslaním Ajaxu. Vytvorený formulár sa zobrazí pomocou špeciálneho krátkeho kódu alebo widgetu. Ide o pomerne zaujímavú možnosť, ktorá však nie je vhodná pre každú stránku (výsledok musíte porovnať s vaším rozložením). Táto aplikácia vám poskytuje viac než len kontaktný formulár. Máte záujem? Potom vykonajte experiment, možno sa tento formulár stane jedinečnou vlastnosťou vášho webu.
Gravitačné formy
Gravity Forms je najkompletnejšie riešenie na vytvorenie formulára spätnej väzby na web. Mnohí ho považujú za najpokročilejší pre WordPress. Tento vývoj má vysokokvalitný vizuálny editor, ktorý vám umožňuje vytvárať zložité variácie. Dizajnér má tiež zabudovanú funkciu, ktorá uľahčuje používanie dlhých vývojov a ich vkladanie do veľkého počtu strán.
Dizajnér má navyše indikátor naplnenia, ktorý vás upozorní na plnosť formulára. Existujú nepopierateľné výhody:
- Prítomnosť funkcií, ktoré v iných konštruktoroch chýbajú (kalkulátor návštevníkov v reálnom čase, tvorba objednávkových formulárov).
- Prítomnosť závislých polí, stránok alebo sekcií.
- Môžete vybrať tlačidlo Odoslať.

Ale jediné nevýhody zahŕňajú vysoké náklady na plugin. To je ale veľmi kontroverzné mínus, pretože aplikácia dokáže ponúknuť o niečo viac ako bežný kontaktný formulár. Nie je to to, čo potrebujete?
Mapovaný kontaktný formulár Pro WordPress
Doplnok Mapovaný kontakt využíva mierne upravený proces zobrazovania formulára na stránke. Je to vynikajúce riešenie pre veľkú spoločnosť alebo sieť spoločností, pretože dokáže označiť pobočky na mape Google. Ukázalo sa, že je to celkom užitočný doplnok, nesúhlasíte?
Dôležitou výhodou je možnosť uviesť polohu každého zvažovaného miesta na stránke. Skrátený kód stačí umiestniť do ľubovoľného príspevku alebo na akékoľvek miesto na stránke. Nie je to zložité, takže tento postup zvládne každý záujemca.
Ninja Forms
V poslednej dobe si doplnok Ninja Forms začal získavať na popularite. Tento tvorca formulárov sa od ostatných líši silou a prítomnosťou najintuitívnejšieho editora, ktorý sa používa predovšetkým v platených pluginoch. Pri jeho používaní si budete môcť zostaviť svoj vlastný jedinečný tvar jednoduchým ťahaním a upravovaním blokov. Všetky polia sú vytvorené v ktoromkoľvek z vybraných jazykov vrátane ruštiny.
Pozitívne aspekty tohto vývoja zahŕňajú:
- Pomerne široká funkčnosť.
- Prítomnosť pohodlného prepínača pre možnosť náhľadu a testovania návrhov.

Negatívne stránky budú:
- obrovské množstvo nastavení, ktoré môžu začínajúceho používateľa zmiasť.
- prítomnosť prémiových modulov, ktoré je možné pripojiť samostatne (napríklad prijímanie platieb, zasielanie správ).
Ninja Kick
Ninja Kick je najneobvyklejšie riešenie zo všetkých, ktoré sa líši tým, že zobrazuje samostatný panel na rôznych stranách stránky. Jeho funkcionalita zahŕňa mnoho nastavení, z ktorých väčšina je zameraná na úpravu vzhľadu formulára. Nastavenia polí sú veľmi malé a to mierne rozrušuje používateľov internetu.
Tento doplnok je veľmi zaujímavý a jedinečný, ale je nepravdepodobné, že by bol vhodný pre serióznu webovú stránku. Najčastejšie ho využívajú majitelia zábavných portálov alebo blogeri.
Pozreli sme sa teda na rôzne doplnky na vytvorenie formulára na vrátenie WordPress a dospeli sme k záveru, že si môžete vybrať svoj vlastný doplnok pre rôzne situácie, stránky a účely. Ako sa hovorí: "Ak existuje túžba, zvyšok sa nájde."
Sprievodca vytvorením formulára spätnej väzby krok za krokom
Teraz sa pozrime, ako presne sú tieto formuláre vytvorené pomocou príkladu aplikácie CF7:

Ak potrebujete pridať alebo zmeniť polia, nájdite zoznam s názvom „Generovať značku“ a vyberte požadovaný typ poľa zo zoznamu. Táto funkcia vám umožňuje získať formu absolútne akejkoľvek zložitosti. Táto funkcia vám umožňuje jednoducho vytvárať jedinečné produkty.
- Po týchto manipuláciách uvidíte, ako bude formulár vyzerať pre návštevníkov. Bude to najjednoduchšie a nenápadné, ale ak máte základné programátorské zručnosti, môžete sa so štýlmi pohrať.
Takže sme prišli na to, ako vytvoriť formulár pomocou aplikácie Contact Form 7. Nie je to ťažké, však?
O ochrane vašej poštovej schránky pred náporom spamerov by som rád povedal ešte pár slov: „Aby ste zabránili tomu, aby sa na váš e-mail dostával spam, bolo by užitočné pridať do formulára spätnej väzby captcha. Inštaluje sa pomocou funkcie „generovania značiek“. A na jeho fungovanie budete potrebovať doplnok Really Simple CAPTCHA. Po dokončení nastavenia doplnku môžete zabudnúť na problém so spamom.
 Pomocou pluginu si tiež môžete prispôsobiť formu listu zaslaného na váš e-mail. Ak to chcete urobiť, budete musieť znova použiť šablónu vytvoreného formulára. Jediné, čo musíte urobiť, je napísať text, ktorý bude v prijatej správe, pričom názvy príslušných polí budú uvedené v hranatých zátvorkách! Nenechajte si ujsť túto chvíľu, inak nedosiahnete požadovaný výsledok.
Pomocou pluginu si tiež môžete prispôsobiť formu listu zaslaného na váš e-mail. Ak to chcete urobiť, budete musieť znova použiť šablónu vytvoreného formulára. Jediné, čo musíte urobiť, je napísať text, ktorý bude v prijatej správe, pričom názvy príslušných polí budú uvedené v hranatých zátvorkách! Nenechajte si ujsť túto chvíľu, inak nedosiahnete požadovaný výsledok.
A na záver môžeme konštatovať, že formulár je pripravený, ostáva už len upraviť správy podľa potreby.
Takto si môžete vytvoriť svoje vlastné kontaktné formuláre vo WordPress. Ide o pomerne náročný proces, ktorý trvá dosť času. Ak z nejakého dôvodu úplne nerozumiete celému procesu vytvárania alebo úprav, na záchranu prídu nezávislí pracovníci, môžete si od nich objednať návrh formulára. Sú to ľudia, ktorí vám súkromne pomôžu a za prácu si neplatia toľko ako v súkromných firmách. Chcel by som vám odporučiť dôveryhodné stránky, kde sú takéto objednávky vybavované efektívne a včas:
Na konci článku si to zhrňme:
- Môžete navrhnúť formulár spätnej väzby pre stránku pomocou pluginu;
- toto je najjednoduchší a najrýchlejší spôsob.
Teraz existuje veľa doplnkov, ktoré vyhovujú každému vkusu a dokonca aj rozpočtu, takže výber je len na vás. Ak však nechcete formulár vytvárať sami, môžete sa obrátiť o pomoc na profesionálov.
Tak a je to, zbohom.
S pozdravom Elena Izotová.
Takmer vždy, keď webmaster vyvíja novú webovú stránku, musí si vybrať ten najlepší (pre špecifické potreby) WordPress plugin pre kontaktné formuláre a formuláre spätnej väzby. Stáva sa to väčšinou preto, že klientovi nie vždy vyhovuje jednoduchý kontaktný formulár a niekedy je potreba viacerých formulárov na jednej stránke naraz.
Formulár spätnej väzby je jedným z najdôležitejších prvkov webu WordPress, pretože bez neho strácate veľkú šancu byť vždy v kontakte so svojimi čitateľmi, partnermi a zákazníkmi. Navyše prichádzate o množstvo príležitostí, ako prilákať nových zákazníkov. Doplnok kontaktného formulára WordPress uľahčuje pridanie kontaktného formulára na váš web. O rôznych firemných a predajných stránkach, kde sú niekedy potrebné veľmi špecifické formuláre nielen na jednoduché kontakty, ani nehovorím.
V tomto článku uvediem najobľúbenejšie pluginy v úplne náhodnom poradí. Článok bude určite časom doplnený o najlepšie riešenia.
Kontaktný formulár 7 je najpopulárnejší (momentálne viac ako 12 000 stiahnutí a stále pribúda) doplnok kontaktného formulára WordPress. Doplnok sa môže pochváliť odosielaním AJAX, vstavaným , filtrom nevyžiadanej pošty Akismet a možnosťou nahrávať súbory. Plugin je úplne zadarmo a dá sa ľahko prispôsobiť pomocou jednoduchého HTML.
Výhody: Ak potrebujete jednoduchý kontaktný formulár, tento doplnok je to, čo hľadáte, pretože sa ľahko inštaluje a konfiguruje pomocou jednoduchej stránky nastavení. Len s jedným riadkom kódu môžete vložiť kontaktný formulár do akéhokoľvek príspevku alebo stránky.
Nevýhody: Technicky tento plugin nevyžaduje žiadnu prácu, ale bolo by pekné mať niekoľko na výber. Ak chcete zmeniť vzhľad formulára, budete sa musieť pohrať s CSS.

Fast Secure Contact From je ďalší populárny doplnok, ktorý už bol stiahnutý viac ako 3,5 milióna krát. Umožňuje vlastníkom blogov jednoducho vytvárať a pridávať kontaktné formuláre na stránky WordPress. Formulár môžete použiť aj na odoslanie žiadostí o pozvánku na bežný hovor alebo videohovor.
Plugin má admin rozhranie, pomocou ktorého môžete vytvárať neobmedzené množstvo formulárov a prezerať si ich náhľady. Pomocou captcha a Akismet Fast Secure formulára blokuje útoky na základe najpopulárnejších spamových taktík.
Plusy: Na rozdiel od iných podobných doplnkov formulár Fast Secure neumožňuje používateľom zaregistrovať si profil, ale ponúka ďalšie skvelé funkcie, ako je plánovanie, online stretnutia, podpora viacerých e-mailových adries atď.
Nevýhody: V aktuálnej verzii pluginu chýba jednoduché rozhranie, no autor doplnku nedávno vydal beta verziu, v ktorej je rozhranie oveľa lepšie. Problém rozhrania teda nie je taký akútny.
Kontaktný formulár cez Contact ME

Kontaktný formulár je bezplatný doplnok so základnými funkciami, ale vyžaduje si registráciu na contactme.com. Registrácia je úplne bezplatná a nevyžaduje od vás žiadne úsilie. Vývojári doplnku tvrdia, že je rádovo lepší ako mnoho populárnych doplnkov pre kontaktný formulár, vrátane kontaktného formulára 7!
Plusy: plugin má niekoľko užitočných funkcií - možnosť odosielania upozornení do vašej poštovej schránky a smartfónu, možnosť pridať ľubovoľný kód alebo skripty do formulára a skutočnosť, že umiestni logo na kartu, kontaktné informácie spoločnosti a dokonca odkazy vo formulári na profily na sociálnych sieťach a mnoho iného.
Nevýhody: Ak chcete doplnok používať, musíte si vytvoriť profil na webovej stránke Kontaktujte ma. Aj keď je registrácia jednoduchá a bezplatná, aj tak vás nepoteší, keď ste nútení niečo urobiť.

Pôvodne bol plugin FormCraft vytvorený a vyvinutý iba v prémiovej verzii. Relatívne nedávno urobili autori samostatnú, bezplatnú verziu – FormCraft – Form Builder.
Rovnako ako v prémiovej verzii, FormCraft - Form Builder vám umožňuje jednoducho a rýchlo navrhovať rôzne formuláre v špeciálnom a veľmi pohodlnom drag & drop editore. Prirodzene, možností je tu menej, no pre bežných používateľov to bude stačiť.
Prémiová verzia FormCraft sa môže pochváliť nastavením logiky skriptu, automatickým ukladaním, viac ako 20 ďalšími vlastnými poľami, vyskakovacími a vstupnými formulármi, exportom do CSV a ďalšími radosťami.
Jeden z najlepších doplnkov súčasnosti, v prémiovej aj bezplatnej verzii.

Rozhranie Visual Form Builder vás príjemne prekvapí, nakoľko vám plugin umožňuje vytvárať a spravovať všetky typy formulárov na vašom webe z jedného miesta. Jedným kliknutím môžete pridať nové polia, reorganizovať existujúce a použiť antispamové riešenie. Ak chcete zmeniť poradie polí, môžete použiť technológiu drag & drop.
Výhody: Visual Form Builder je síce podobný ostatným tu uvedeným zásuvným modulom kontaktných formulárov, má však svoje zaujímavé funkcie – možnosť preusporiadania prvkov jednoduchým pretiahnutím myšou, export vstupných údajov do súboru CSV, prispôsobiteľné potvrdzovacie správy, formulár na odoslanie, ktorý podporuje zadávanie viacerých e-mailov.
Nevýhody: Ak je vaša stránka WordPress veľmi veľká, môže byť lepšie použiť iný doplnok, pretože tento ukladá vstup z formulára do vašej databázy WordPress.
nForms – WordPress Form Builder

Drag and Drop Builder vám poskytuje jednoduchú šablónu kontaktného formulára s viacerými stĺpcami s odoslaním a overením Ajaxu. Formulár môžete dokonca zobraziť pomocou popup pluginu. Formulár je možné zobraziť pomocou krátkeho kódu, bežnej PHP funkcie alebo widgetu.
Ak potrebujete viac ako len kontaktný formulár, potom je nForms plugin, ktorý môžete použiť.

Gravity Forms je najkompletnejšie riešenie na pridanie kontaktného formulára na váš web. Vďaka svojej sade skvelých funkcií možno tento doplnok nazvať najprogresívnejším a najpokročilejším prémiovým doplnkom WordPress, ktorý je v súčasnosti k dispozícii. Vizuálny editor môžete použiť na vytvorenie zložitých formulárov spätnej väzby pre váš web. K dispozícii je tiež praktická funkcia, ktorá uľahčuje používanie dlhých formulárov, umožňuje ich vložiť na viacero strán a úplnosť formulára zobrazuje indikátor plnenia.
Výhody: Gravity Forms vám môže ponúknuť úplne exkluzívnu funkčnosť, ktorá nie je dostupná v iných podobných zásuvných moduloch, ako napríklad možnosť vytvárať objednávkové formuláre (vrátane nákladov v reálnom čase), závislé polia na skrytie alebo zobrazenie polí, sekcií, stránok alebo dokonca tlačidlo odoslania podľa výberu používateľa.
Výhody: V porovnaní s inými tu prezentovanými doplnkami je tento na drahej strane, ale opäť Gravity Forms ponúka oveľa viac ako len kontaktný formulár. Ak hľadáte jednoduchý formulár spätnej väzby, potom nemá zmysel míňať peniaze na tento plugin.

Mapovaný kontaktný formulár Pro WordPress používa na zobrazenie formulára na vašom webe iný algoritmus. Je to skvelé riešenie pre firmu alebo spoločnosť, pretože sa dá použiť na označenie pobočiek alebo kancelárií na mieste. Plugin je tiež ideálny pre tých, ktorí na svojich webových stránkach používajú mapy.
Pre každé miesto, ktoré sa zobrazí v kontaktnom formulári, môžete zadať svoju adresu. Doplnok sa ľahko používa a možno ho umiestniť na akýkoľvek príspevok alebo stránku pomocou jednoduchého krátkeho kódu.

Ďalší populárny tvorca formulárov v poslednej dobe. Veľmi výkonný, s vynikajúcim, intuitívnym editorom (ako platené pluginy), v ktorom si môžete vytvoriť svoj formulár jednoduchým pretiahnutím potrebných blokov a ich prispôsobením. Má celú sadu vopred pripravených polí a blokov. Všetky polia sa po vytvorení v jazyku, ktorý potrebujete, okamžite upravia. V predvolenom nastavení má iba štandardný kontaktný formulár pre spätnú väzbu a zodpovedajúci skrátený kód.
Plusy: Výborná funkčnosť. Pri vytváraní nového formulára môžete použiť pohodlný prepínač na rýchly náhľad a otestovanie svojich „návrhov“.
Nevýhody: Veľa nastavení blokov môže byť pre nováčikov skľučujúce. Okrem hlavnej funkcionality má veľa zásuvných prémiových modulov pre prácu s rôznymi službami na prijímanie platieb, pošty a ďalších vecí. Aj keď to možno považovať za plus, samozrejme.
Ninja Kick: Kontaktný formulár WordPress

Najoriginálnejší kontaktný formulár z celej kolekcie. Líši sa tým, že sa zobrazuje ako samostatný panel – posuvník na ľavej alebo pravej strane stránky. Vyzerá mimoriadne pôsobivo. Má veľa nastavení, ale hlavne čo sa týka jeho vzhľadu. Samotné nastavenie polí je tu minimálne. Môžete však použiť krátky kód z populárneho Kontaktného formulára 7 a bude fungovať.
Zaujímavý plugin a samotná forma. Viac si môžete prečítať v .
Poďme si to zhrnúť
Teraz je čas vybrať si správne rozšírenie pre váš web. Kontaktný formulár 7 alebo FormCraft - Form Builder sú pravdepodobne najlepšie riešenia pre bežný blog, ale pre veľké stránky ponúkajúce rôzne služby by som odporučil použiť Gravity Forms alebo Ninja Forms. Pre tých, ktorí chcú „vyniknúť“, je Ninja Kick: Contact Form ideálny.
Pri tvorbe akéhokoľvek typu webu je dôležité zabezpečiť priamy kontakt s návštevníkmi. V tomto prípade budete môcť nadviazať spojenie s používateľmi, čo ich prinúti opakovane sa vracať k vášmu zdroju. Dnes vám chcem povedať, ako vytvoriť formulár spätnej väzby na WordPress. Pozrieme sa na možnosti s pluginom a bez neho a vy si vyberiete ten, ktorý vám najviac vyhovuje.
V tomto článku sa dozviete:
Doplnok spätnej väzby pre WordPress
Najjednoduchšou možnosťou využitia spätnej väzby na stránke je inštalácia doplnku. Osobne som si pre seba vybral túto možnosť, aj keď pluginy nevítam. Najprv si musíte stiahnuť doplnok Contact Form 7 z oficiálnej webovej stránky WordPress. Je to celkom jednoduché.
Po stiahnutí rozbaľte archív a skopírujte súbory na server do priečinka /wp-content/plugins/. Po aktivácii pluginu prejdite na jeho nastavenia v admin paneli. Položka „Kontakt“ sa zobrazí na pravej strane ponuky. To znamená, že doplnok spätnej väzby WordPress je nainštalovaný a spustený. Ak chcete nainštalovať štandardný formulár CF7 na vašu webovú stránku, stačí skopírovať kód „kontaktného formulára“, ktorý uvidíte v ponuke Kontakt. Ak si chcete formulár prispôsobiť podľa svojich predstáv, kliknite na odkaz „Pridať nový“.
V dôsledku toho sa zobrazí niekoľko polí:
- Názov formulára;
- Forma spätnej väzby;
- Nastavenia pošty;
- Dodatočný formulár spätnej väzby;
- Servisné správy;
- Ďalšie nastavenia.
Body 2 a 4 vám umožňujú použiť konštruktor pre rôzne typy formulárov. Takto môžete napríklad vytvoriť vyskakovací kontaktný formulár WordPress. Po vyplnení všetkých polí môžete získať hotový kód pre kontaktnú stránku. Nastavenie dodatočných formulár (č. 4) pomáha prijímať nielen listy poštou, ale napríklad aj SMS správy na zadané telefónne číslo.
Keď dostanete štandardný alebo zložitejší kód formulára, prilepte ho na kontaktnú stránku, ktorú ste vytvorili v správcovskej oblasti vášho webu.
Prípadne môžete vyskúšať aj plugin Cforms, je zložitejší, ale má aj viac funkcií.
Ako vytvoriť kontaktný formulár WordPress bez doplnku
Pripomínam, že každý nový plugin komplikuje prácu WordPress engine, čo môže viesť k jeho spomaleniu. Takže vám ukážem, ako vytvoriť krásny kontaktný formulár WordPress bez doplnku. Nenabádam vás, aby ste si vybrali túto konkrétnu možnosť, je to len alternatíva a je len na vás, ako sa rozhodnete. Daná forma bude celkom jednoduchá, je to hlavná kostra, na ktorej si môžete v prípade potreby urobiť vlastné úpravy.
Najprv musíte vytvoriť samostatný súbor *.php (napríklad contact.php alebo mail.php). Po vytvorení je lepšie umiestniť ju do priečinka s témou šablóny, potom ju môžete upravovať z admin panela.
Tu je kód na vloženie do súboru php, ktorý ste vytvorili:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $name \n E-mail: $email \n Predmet: $predmet \n Text: $body "; $send = mail ($address, $subject, $message, "Typ obsahu:text/obyčajný; znaková sada = UTF-8\r \n Od:$email "); if ($send == "true" ) ( echo "Ďakujeme, vaša správa bola úspešne odoslaná!"; ) inak ( echo "Chyba, správa nebola odoslaná!"; )) inak (echo "Nevyplnili ste všetky polia, musíte sa vrátiť!"; } ?> |
Pre svoj blog budete musieť zmeniť url v prvom riadku a v riadku s adresou a voliteľne aj názov polí Názov, Predmet, Text. Podľa vlastného uváženia môžete zmeniť aj textové správy, ktoré sa používateľovi zobrazia po odoslaní, alebo ak sa správa neodošle.
Po vytvorení potrebného súboru ho musíte vložiť na stránku kontaktov.
Ak to chcete urobiť, môžete použiť nasledujúci kód:
| 1 2 3 4 | <h2 > Forma spätnej väzby</h2> <názov formulára = akcia "Formulár1" = "/wp-content/themes/lime/contact.php" metóda = "post" > CELÉ MENO.<input class = "input" name = "email" type = "text" style = "width:31%" / > Email<input class = "input" name = "subject" type = "text" style = "width:31%" / > Text správy predmetu:<textarea name = "body" cols = "1" rows = "5" style = "width:98%" / > </form> |
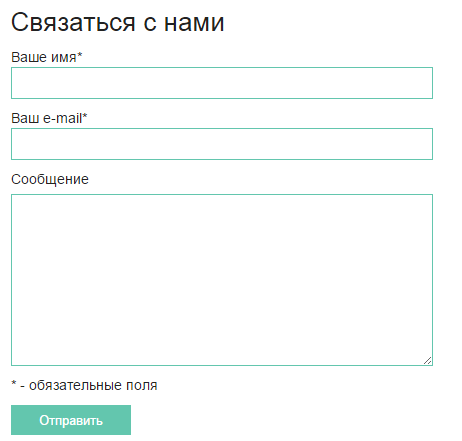
Forma spätnej väzby
Najdôležitejšie je uviesť správnu cestu k súboru php, ktorý ste vytvorili (v našom prípade je to contact.php). V tomto kóde môžete zmeniť názvy polí a ich šírku podľa vášho želania a vkusu.
Ak chcete dať svojmu formuláru špeciálny vzhľad bez pluginu, môžete použiť rôzne štýly pomocou súboru style.css.
Krásny formulár spätnej väzby WordPress
Články, v ktorých vám poviem, ako navrhnúť prvky blogu pomocou kódu CSS, sú na mojom blogu veľmi obľúbené:
Teraz vám ukážem, ako navrhnúť krásny formulár spätnej väzby pre WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-form input[ type= "submit" ] ( background : #63c6ae ; /* farba pozadia tlačidla Odoslať*/ ohraničenie: 0; šírka: 120px; /* šírka tlačidla Odoslať*/ farba : #fff ; /* farba textu tlačidla Odoslať*/ výška: 30px; /* výška tlačidla Odoslať*/) .wpcf7-form textarea ( display : block ; margin-top : 5px ; /* horná zarážka z textového poľa správy */ pozadie : #fff ; okraj : 1px plný #63c6ae ; /* orámovanie textového poľa správy */šírka: 400px; farba : #222 ; padding: 10px 10px; ) .wpcf7-form input[ type= "email" ] , .wpcf7-form input[ type= "text" ] ( background : #fff ; border : 1px solid #63c6ae ; /* orámovanie textových polí */šírka: 400px; farba : #222 ; výška: 30px; /* výška textových polí */ výplň: 0 10px; /* vnútorné okraje textových polí */ } |
Wpcf7-form input ( pozadie: #63c6ae; /* farba pozadia tlačidla Odoslať*/ orámovanie: 0; šírka: 120px; /* šírka tlačidla Odoslať*/ farba: #fff; /* farba textu tlačidla Odoslať */ height:30px; /* výška tlačidla Odoslať*/ ) .wpcf7-form textarea ( display: block; margin-top: 5px; /* horná odrážka od textového poľa správy */ pozadie: #fff; border: 1px solid #63c6ae; /* orámovanie textu správy*/ farba: #222 šírka: 400px farba: #222 /* výška textových polí*/; 0 10px /* vnútorné okraje textových polí*/ )
V dôsledku toho som dostal niečo takéto: 
Zvážme použitie doplnku Contact Form 7 Po nainštalovaní a konfigurácii doplnku budete musieť otvoriť súbor style.css aktívnej témy a na koniec vložiť nasledujúci kód:
Ako vidíte, pri vytváraní spätnej väzby na WordPress nie je nič ťažké, s doplnkom aj bez neho.
Ak potrebujete pokročilejšie funkcie a nechcete sa ponoriť do zložitosti kódu, použite doplnok formulára spätnej väzby pre WordPress. Vyberte si možnosť, ktorá najlepšie vyhovuje vašim potrebám, aby ste oslovili svojich používateľov.