Форма за електронна поща на WordPress. Преглед на плъгини за създаване на формуляр за обратна връзка
Това е още една статия за това как да направите своя WordPress уебсайт малко по-добър, по-информативен и по-привлекателен. И днес ще научите как да организирате обратна връзка на уебсайт на WordPress без помощта на плъгини.
Формата за обратна връзка е един от най-важните елементи в сайта, следващата стъпка към посетителя. А посетителите са най-важното нещо за всеки уебсайт. Ето защо, и мисля, че ще се съгласите с мен, страница с форма за обратна връзка трябва да бъде инсталирана на всеки уебсайт!
И в тази статия ще разгледам подробно как да добавите формуляр за обратна връзка към сайт на WordPress.
Преди да започнете да създавате формуляра, трябва да зададете цели, да решите какво ще включва формулярът и какви полета са необходими.
Формата трябва да е ясна и разбираема.
Обикновено е достатъчен следният набор от полета:
- Имейл адрес (имейл)
- Тема на съобщението
- Текст на съобщението
Задават се задачи, задават се приоритети, дефинират се полета за формата. Можете да продължите директно към създаването.
Създаване на форма за обратна връзка за WordPress сайт
- Създайте нов файл contact.php
- Отворете го в любимия си текстов редактор и копирайте следния код в него \n\n" . __("Съобщение", "theme_textdomain") . ":\n$messege\n\n--\n" . __("Този имейл се изпраща чрез формуляр за контакт на ", "theme_textdomain") .get_bloginfo("име") .get_bloginfo("url"); $headers = "Отговор до: $email" emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["email"], $_POST["subject" ] , $_POST["messege"], $_POST["control"]);
Всичко е готово за тръгване.
Как да добавите формуляр за контакт към страница на WordPress
- Създайте нова страница
- Въведете името на страницата - напр. "Обратна връзка"
- Въведете краткия код [контакт] в полето за съдържание
- Публикувайте страницата
- Ние използваме
Как да русифицирам формата за обратна връзка на WordPress
По подразбиране всички съобщения и подписи във формуляра ще се показват на английски език.
Но в кода е добавена възможност за превод на всички съобщения и подписи. За да направите това, трябва да замените всички срещания на theme_textdomain със стойността за вашата тема и да добавите превода на необходимите низове към файла за локализация. За съжаление, описанието на работата с файлове за локализация е извън обхвата на тази статия, но ако имате въпроси, моля, попитайте.
А за начинаещите и най-любопитните, ще обясня накратко какво прави горният код.
Първата част от кода проверява формата за празни полета и за грешки в попълнените полета. Ако такива липсват, въведеното съобщение се изпраща по имейл до администратора на сайта.
If (isset($_POST["submitted"])) ( if (trim($_POST["contactName"]) === "") ( $nameError = __("Моля, въведете вашето име", "theme_textdomain"); $hasError = true; ) else ( $name = trim($_POST["contactName"]); ) if (trim($_POST["email"]) === "") ( $emailError = __("Моля, въведете вашия имейл адрес", "theme_textdomain"); $hasError = true; ) else if (!preg_match("/^[[:alnum:]]*@+\.(2,4)$/i", trim($ _POST["email"]))) ( $emailError = __("Въведохте невалиден имейл адрес", "theme_textdomain"); $hasError = true; ) else ( $email = trim($_POST["email"]) ; ) if (trim($_POST["messege"]) === "") ( $commentError = __("Моля, въведете съобщение", "theme_textdomain"); $hasError = true; ) else ( $messege = stripslashes (trim($_POST["messege"])); if (trim($_POST["control"]) != "31") ( $controlError = __("Въведете правилния отговор на въпроса", "theme_textdomain " ); $hasError = true; else ( $control = trim($_POST["control"]); if (!isset($hasError)) ($emailTo = get_option("admin_email"); if (trim($_POST["subject"]) != "") ( $subject = trim($_POST["subject"]); ) else ( $subject = ""; ) $body = __("From" , "theme_textdomain") . ": $име<$email>\n\n" . __("Съобщение", "theme_textdomain") . ":\n$messege\n\n--\n" . __("Този имейл се изпраща чрез формуляр за контакт на ", "theme_textdomain") .get_bloginfo("име") .get_bloginfo("url"); $headers = "Отговор до: $email" emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["email"], $_POST["subject" ] , $_POST["messege"], $_POST["control"]);
Следващата част от кода отговаря за проверката на резултата от изпращане на съобщение и извеждането на съответното съобщение
If (isset($emailSent) && $emailSent == true) ( ?>
И съответно останалата част от изходния код е отговорна за показването на самата форма на екрана
Бъди внимателен! Когато промените темата на вашия сайт, страницата с формата за обратна връзка ще спре да работи. Ще трябва ръчно да копирате файла contact.php в новата директория на темата и да конфигурирате превода и стила.
От автора:Поздрави, скъпи читатели. Ако имате нужда от формуляр за обратна връзка за вашия уебсайт WordPress, тогава тази статия е точно за вас. След като прочетете статията, ще научите как да направите формуляр за обратна връзка в WordPress и да го направите лесно, бързо и ефективно.
Така че, за да разрешим този проблем, ще използваме плъгин за формуляр за обратна връзка, наречен Contact Form 7. Не знам защо авторът е избрал това име или по-скоро серийния номер в името, може би това е неговият щастлив номер
Както и да е, плъгинът Contact Form 7 за WordPress е един от най-популярните плъгини сред плъгините за създаване на формуляр за обратна връзка в WordPress, както и сред всички други. И наистина, повече от милион инсталации - цифрата говори сама за себе си. Оценката на плъгина е доста висока - 4,5 звезди, което елиминира всички съмнения относно използването му. В допълнение, плъгинът вече е русифициран, така че не е необходимо да превеждате полета на формуляри и съобщения на руски.
ИНСТАЛИРАНЕ НА ПЛУГИН ЗА КОНТАКТНА ФОРМА 7 ЗА WORDPRESS
Е, нека преминем през стандартния процес на инсталиране. Между другото, ако никога преди не сте инсталирали плъгини, не забравяйте да прочетете статията „WordPress. Инсталиране на добавки”, където ще намерите всички възможни начини за инсталиране на добавки.
В административния панел на сайта отидете в секцията Plugins - Add new и въведете името на приставката в лентата за търсене - „форма за контакт 7“. Първият открит плъгин за формуляр за обратна връзка е опцията, от която се нуждаем.

Щракнете върху бутона Инсталиране и активирайте приставката. След инсталирането в менюто ще се появи нов раздел Contact Form 7 с няколко елемента.

Първият елемент Forms съдържа списък с текущи формуляри на вашия сайт и ви позволява да ги управлявате: редактирате или изтривате. Готовият формуляр не е нищо повече от кратък код (кратък код), който може да бъде вмъкнат в публикация, страница или дори уиджет. Този кратък код ще бъде разширен на страницата в пълен код. Плъгинът вече идва с пример за формуляр за обратна връзка, нека копираме неговия кратък код и го поставим, например, на страницата за контакти. След това нека отидем на страницата и да видим готов работещ формуляр за обратна връзка на WordPress.

Можем да опитаме да попълним формуляра и да го изпратим, писмото ще бъде доставено на имейл адреса, посочен в настройките на профила на администратора. Моля, обърнете внимание, че приставката за контактна форма 7 не предлага само обичайната стандартна форма за контакт. Не, плъгинът ви позволява гъвкаво да го конфигурирате. Освен това формата се изпраща без презареждане на страницата, което е допълнително предимство. И, разбира се, валидирането на полетата на формуляра, възможността за указване на задължителните полета е друг огромен плюс.
НАСТРОЙВАНЕ НА ФОРМА ЗА ОБРАТНА ВРЪЗКА ЗА WORDPRESS
Е, използвахме готова форма. Какво ще кажете за промяната му? Възможно ли е това и лесно ли се прави? Отговорът е да и на двата въпроса. Например, искам да премахна полето Тема от формуляра, как мога да направя това? Нека да преминем към редактиране на формуляра в менюто на приставката Forms и да видим следната снимка.

За да премахнете темата, е достатъчно да премахнете съответните 2 реда, оградени в екранната снимка. Тук е интересен вторият ред: . Както може би се досещате, това не е нищо повече от кратък код, който се разполага в полето на формуляра. В случая това е поле от тип text със стойността на атрибута name - your-subject.
Ако, например, говорим за текстовата област по-долу, тогава нейният кратък код изглежда така: . Тук textarea е тагът textarea на формуляра, а your-message е името на този елемент на формуляра. Просто е.
Тук можете да зададете напълно логичен въпрос: какво да правите с други елементи на формата? Как да разберете кой кратък код е отговорен за, да речем, падащ списък? Тук също няма нищо сложно. Над полето за шаблон на редактируемата форма има бутони, с натискането на които ще добавим необходимите елементи към формата.

Е, ако все още възникнат трудности, тогава документацията за приставката ще ви помогне, където можете да намерите много примери.
Така че, като пример, нека премахнем темата на съобщението и да добавим списък с опции за избор на тема на съобщението. За да създадете падащ списък, щракнете върху бутона за падащо меню. В модалния прозорец, който се отваря, попълнете формуляра. Ключово е полето Options, в което въвеждаме опции за падащия списък. Всяка опция е на нов ред. Другите полета на формуляра трябва да са интуитивни. Например, ако поставим отметка в квадратчето Тип поле (Задължително поле), ще направим създаденото поле на формуляра задължително да бъде попълнено. Квадратчето за отметка Разрешаване на множество селекции ви позволява да създадете списък с възможност за избиране на множество опции, а квадратчето за отметка Вмъкване на празен елемент като първа опция ще създаде първата празна опция в списъка. Полетата Id и Class говорят сами за себе си - това са полета за добавяне на атрибути за id и клас, които ви позволяват да проектирате допълнително полето.

След като създадете списък с необходимите опции, ще се появи ново поле в шаблона на формуляр.

Запазваме шаблона и се опитваме да тестваме новата форма за обратна връзка. На сайта формата наистина е променена, вместо текстово поле за тема вече има падащ списък с опции за избор на тема.

Нека се опитаме да попълним и изпратим формуляра. Формулярът е изпратен, но опа... полученият имейл няма избрана опция за тема. Как така? Как да коригираме това недоразумение? Не се притеснявайте, лесно се поправя. Отидете, за да редактирате формуляра и превключете към раздела Писмо.

В този раздел конфигурирате формата на писмото, което идва по имейл от формата за обратна връзка. На екранната снимка в първата оградена област виждаме списък с кратки кодове (имена на полета на формуляр), които се използват в нашия формуляр за обратна връзка. Това са стойностите на тези полета, които се заместват в шаблона на писмото. Във втората маркирана област виждаме, че полето Тема запазва името от предишното поле. Полето Основен текст на съобщението също съдържа същия кратък код. Нека ги заменим със съответния таг от списъка по-горе - . Между другото, тук също можем да променим имейла на получателя, той е написан в полето До. Можем да променим и други настройки по-долу, всички те са подписани и ясни.
Запазваме промените и се опитваме да изпратим отново писмото. Сега формата за обратна връзка работи както се очаква - имейл с избраната тема се изпраща на вашия имейл.
В следващия раздел Известия за изпращане на формуляр можем да конфигурираме съобщения за успех или грешка, които се появяват при изпращане на формуляра.
ОСИГУРЯВАНЕ НА ФОРМАТА ЗА ОБРАТНА ВРЪЗКА
Какво ще кажете за спама, може да попитате, е разумен въпрос? Авторът на плъгина се е погрижил и за това. В секцията с настройки на плъгина има елемент Интеграция.

Тук можем да настроим услугата reCAPTCHA на Google. За да направите това, ще трябва да следвате посочената връзка към съответната услуга на Google и след това да следвате инструкциите, за да получите необходимия ключ и да интегрирате captcha във вашия сайт.
За тези, които не искат да използват услугата reCAPTCHA, плъгинът предлага защита от роботи под формата на поле за въпрос/отговор. За да добавите това поле в шаблона на формуляр, щракнете върху бутона за тест и попълнете формуляра по същия начин, както направихме за падащия списък. Въведете въпроса и отговора през вертикална линия.

След това във формата за обратна връзка ще се появи ново поле с една от опциите за въпросите, които сте въвели. Сега, за да бъде изпратен формулярът, трябва да дадете правилния отговор на въпроса.
Както можете да видите, създаването на формуляр за обратна връзка в WordPress е лесно като беленето на круши. Плъгинът Contact Form 7 ви позволява да създадете формуляр за почти всякакви цели. Това може да бъде формуляр за обратна връзка, формуляр за кандидатстване и др. Да, както казах по-горе, формулярът може да бъде вмъкнат не само в публикация или страница, но и в уиджет на страничната лента. За да направите това, просто създайте текстова джаджа и вмъкнете краткия код на желаната форма в нея. Е, нови форми, както се досещате, могат да бъдат създадени в менюто Add New plugin.
Това е всичко за мен. Поиграйте си с приставката Contact Form 7 за WordPress, опитайте да създадете различни форми, повярвайте ми, все още има много възможности за изследване. Ако имате някакви въпроси, тогава, както винаги, ги чакам в коментарите. Късмет!
Поздравления! Днес в интернет такава посока като обратна връзка между собственика на сайта и клиента се развива много бързо. Специална форма за комуникация се превръща в спасител в това. Ето защо си поставих за цел да ви помогна да изберете приставка за обратна връзка за WordPress.
Защо ви е необходим формуляр за обратна връзка?
В момента ни е трудно да си представим, че преди това трябваше ръчно да копираме или въвеждаме имейл адрес, да пишем писмо до продавача от нашия имейл и да чакаме дълго време за отговор. В края на краищата, през този период, докато клиентът отиде до пощата и напише писмо, той може да загуби или забрави необходимия url, да забрави самия въпрос и може да се случи много повече. И собственикът можеше да загуби клиент в тази ситуация. Схващате ли смисъла?
Съвременните разработки на програмисти, като формуляри за обратна връзка, активно помагат на собствениците на търговски ресурси да не пропуснат нито един клиент и позволяват на потребителите на Интернет да спестят времето си и, след като задоволят нуждите си, да направят покупка.
Къде да намерите готови шаблони или заготовки
Всеки път, когато създава нов уебсайт или страница, уеб администраторът трябва да избере най-добрия WordPress плъгин за формата за контакт. Тъй като клиентът не винаги може да хареса проста и стандартна форма. Понякога дори имате нужда от много различни неща на една страница едновременно.
Формулярът за обратна връзка изглежда е една от важните части на WordPress сайт. Без него пропускате възможността винаги да сте във връзка с посетителите и клиентите. Освен това, без тази притурка, вероятността от загуба на потенциални купувачи се увеличава.
Приставките за WordPress са популярни поради своите Ползи: непрекъснато излизат актуализации, които ви позволяват бързо и ефективно да разработите уебсайт. Подобно приложение улеснява добавянето на формуляр за контакт към вашия сайт, както и възможността за създаване на изскачащ формуляр, формуляр за време или заявка за обаждане.
В тази статия искам да ви запозная с най-популярните и модерни приложения Нови продукти:
- Форма за контакт 7
- Бърз защитен контакт от.
- Форма за контакт чрез Contact ME
- FormCraft
- Визуален конструктор на формуляри
- NForms
- Гравитационни форми
- Форми на нинджа
- Нинджа удар
Ще се опитам да дам кратко описание на тези популярни плъгини, за да можете да изберете правилната опция за себе си.
Форма за контакт 7
CF7 е най-популярният плъгин за WordPress днес.
 Ползитой има:
Ползитой има:
- AJAX изпращане на съобщения.
- Вградена captcha.
- Специален спам филтър.
- Позволява ви да качвате файлове.
Тази разработка е напълно безплатна и може лесно да бъде персонализирана, за да отговаря на различни нужди с помощта на html. С помощта на специален код, който се състои само от един ред, можете да поставите създадената форма за контакт навсякъде в страницата.
Този плъгин, макар и популярен, не е лишен от своите недостатъци. Една от тях е липсата на готови шаблони. Ако трябва да промените дизайна, ще трябва да го направите с помощта на CSS.
Бърз защитен контакт от
Fast Secure Contact From е нестандартна разработка, която се радва на голяма популярност. Използва се главно от собственици на блогове за създаване и добавяне на формуляр за контакт към техните уебсайтове.
Този дизайнер има администраторска секция, с която можете да създавате неограничен брой форми. Използвайки captcha и специална защита, дизайнерът е в състояние да блокира атаки, които се основават на тактика на спамер.
 Положителните аспекти на плъгина са:
Положителните аспекти на плъгина са:
- Не позволява на обикновените потребители да регистрират профил.
- Предоставя възможност за създаване на график и онлайн срещи.
- Поддържа множество имейл адреси.
Липсата на прост интерфейс беше признат за недостатък, но този недостатък не е проблем и разработчиците на дизайнера работят за отстраняването му.
Форма за контакт чрез Contact ME
Формата за контакт от Contact ME е достъпен дизайнер, който има стандартен набор от основни функции. Работи само след регистрация в сайта. Тази процедура е проста и безплатна. Разработчиците смятат, че е по-добър от други популярни плъгини, дори CF7.
Този конструктор има много полезни функции:
- Изпраща незабавно известия на имейл и телефон.
- Позволява ви да добавите скрипт към формуляра.
- Поддържа лого на карта, информация за компанията и връзки към социални медии и др.
Единственото нещо, което отблъсква собствениците на уеб ресурси от използването на такава разработка, е наличието на регистрация на уебсайта Свържете се с мен.

FormCraft
Приставката FormCraft първоначално е създадена и се поддържа само като премиум приложение. Неотдавна създателите му направиха и безплатна версия – FromBuilder, достъпна за всеки интернет потребител.
Той поддържа проектиране на различни форми във вградения си редактор. Той има по-малко функции в сравнение с премиум версията, която има логика на скрипта, автоматично запазване и много потребителски полета. Въпреки това, той е признат за един от най-добрите днес (както безплатни, така и премиум версии на въпросното приложение).
Визуален конструктор на формуляри
Друг дизайнер, Visual Form Builder, е разработка, която ви позволява да създавате и контролирате всички форми от едно място. Само с едно щракване можете да управлявате полета, защита срещу нежелана поща и да реорганизирате създадени преди това формуляри. Звучи примамливо, нали?
Предимствата на този плъгин са:
- Възможност за промяна на реда на елементите чрез просто плъзгане и пускане.
- Възможност за експортиране на данни в CSV файл.
- Изпращане на контролирани съобщения с потвърждение.
- Възможност за посочване на множество URL адреси.

Има само един минус - ако имате много голям сайт, тогава е по-добре да използвате друг плъгин, защото този съхранява всички данни на формуляра във вашата база данни на WordPress. И това може значително да намали неговата производителност и отваряемост. Струва ми се, че разбирате последствията от претоварването (дълго време за зареждане, намален брой гледания и т.н.).
nForms
nForms прилича на доста прост шаблон с подаване на Ajax. Създаденият формуляр ще бъде показан с помощта на специален кратък код или приспособление. Това е доста интересна опция, но не е подходяща за всеки сайт (трябва да сравните резултата с вашето оформление). Това приложение ви предоставя повече от просто форма за контакт. Интересувате ли се? След това направете експеримент, може би тази форма ще се превърне в уникална характеристика на вашия сайт.
Гравитационни форми
Gravity Forms е най-пълното решение за създаване на формуляр за обратна връзка на уебсайт. Мнозина го смятат за най-модерния за WordPress. Тази разработка има висококачествен визуален редактор, който ви позволява да създавате сложни варианти. Дизайнерът има и вградена функция, която улеснява използването на дълги разработки и вграждането им в голям брой страници.
В допълнение, дизайнерът има индикатор за запълване, който ви уведомява колко пълен е формулярът. Има неоспорими предимства:
- Наличие на функции, които липсват в други конструктори (калкулатор за посетители в реално време, създаване на формуляри за поръчки).
- Наличието на зависими полета, страници или секции.
- Можете да изберете бутон за изпращане.

Но единствените недостатъци включват високата цена на приставката. Но това е много спорен минус, защото приложението може да предложи малко повече от обикновена форма за контакт. Не е ли това, от което се нуждаете?
Картографиран формуляр за контакт Pro WordPress
Добавката Mapped Contact използва леко модифициран процес за показване на формуляр на сайт. Това е отлично решение за голяма компания или мрежа от компании, защото може да посочи клонове на Google карта. Оказва се, че това е доста полезен плъгин, не сте ли съгласни?
Важно предимство е възможността за посочване на местоположението на всяко разглеждано място в сайта. Просто трябва да поставите краткия код във всяка публикация или на всяко място на страницата. Това не е трудно да се направи, така че всеки заинтересован може да се справи с тази процедура.
Форми на нинджа
Наскоро плъгинът Ninja Forms започна да набира популярност. Този конструктор на формуляри се различава от другите по силата и присъствието на най-интуитивния редактор, който се използва предимно в платени добавки. Когато го използвате, ще можете да изградите своя собствена уникална форма, като просто плъзгате и коригирате блокове. Всички полета се създават на всеки от избраните езици, включително руски.
Положителните аспекти на това развитие включват:
- Доста широка функционалност.
- Наличието на удобен превключвател за възможност за преглед и тестване на дизайни.

Отрицателните страни ще бъдат:
- огромен брой настройки, които могат да объркат начинаещ потребител.
- наличието на премиум модули, които могат да бъдат свързани отделно (като приемане на плащания, поща).
Нинджа удар
Ninja Kick е най-необичайното решение от всички, което се различава по това, че показва отделен панел от различни страни на сайта. Функционалността му включва много настройки, повечето от които са насочени към коригиране на външния вид на формата. Настройките за полетата са много малки и това леко разстройва интернет потребителите.
Този плъгин е много интересен и уникален, но едва ли ще е подходящ за сериозен уебсайт. Най-често се използва от собственици на развлекателни портали или блогъри.
Така че разгледахме различни добавки за създаване на формуляр за връщане на WordPress и стигнахме до извода, че можете да изберете свой собствен плъгин за различни ситуации, сайтове и цели. Както се казва: "Ако има желание, останалото ще се намери."
Ръководство стъпка по стъпка за създаване на формуляр за обратна връзка
Сега нека видим как точно се създават тези формуляри с помощта на примерно CF7 приложение:

Ако трябва да добавите или промените полета, намерете списъка, наречен „Генериране на етикет“ и изберете желания тип поле от списъка. Тази функция ви позволява да получите форма с абсолютно всякаква сложност. Тази функционалност улеснява създаването на уникални продукти.
- След тези манипулации ще видите как ще изглежда формата за посетителите. Ще бъде най-простият и незабележим, но ако имате основни умения за програмиране, можете да играете със стиловете.
Така че разбрахме как да направим формуляр с помощта на приложението Contact Form 7. Не е трудно, нали?
Бих искал да кажа още няколко думи за защитата на вашата пощенска кутия от наплива на спамъри: „За да предотвратите пристигането на спам във вашия имейл, би било полезно да добавите captcha към формуляра за обратна връзка. Инсталира се чрез функцията „генериране на тагове“. И за работата му ще ви трябва добавката Really Simple CAPTCHA. След като приключите с настройката на добавката, можете да забравите за проблема със спама.
 Можете също така да персонализирате формата на писмото, изпратено до вашия имейл, като използвате приставката. За да направите това, ще трябва да използвате отново шаблона на създадения формуляр. Всичко, което трябва да направите, е да напишете текста, който ще бъде в полученото съобщение, като посочите имената на съответните полета в квадратни скоби! Не пропускайте този момент, в противен случай няма да получите желания резултат.
Можете също така да персонализирате формата на писмото, изпратено до вашия имейл, като използвате приставката. За да направите това, ще трябва да използвате отново шаблона на създадения формуляр. Всичко, което трябва да направите, е да напишете текста, който ще бъде в полученото съобщение, като посочите имената на съответните полета в квадратни скоби! Не пропускайте този момент, в противен случай няма да получите желания резултат.
И в заключение, можем да кажем, че формата е готова, остава само да редактирате съобщенията, както е необходимо.
Ето как можете да създадете свои собствени форми за контакт в WordPress. Това е доста трудоемък процес, който отнема доста време. Ако по някаква причина не разбирате напълно целия процес на създаване или редактиране, тогава фрийлансърите ще дойдат на помощ; можете да поръчате дизайна на формуляра от тях. Това са хора, които ще ви помогнат на частно и не взимат толкова много за работата си, колкото в частните фирми. Бих искал да ви препоръчам доверени сайтове, където такива поръчки се изпълняват ефективно и навреме:
В края на статията нека обобщим:
- Можете да проектирате формуляр за обратна връзка за сайта с помощта на плъгин;
- това е най-лесният и бърз начин.
Сега има много добавки за всеки вкус и дори бюджет, така че изборът зависи от вас. Ако обаче не искате сами да създавате формата, можете да се обърнете за помощ към професионалисти.
Е, това е, чао-чао.
Поздрави Елена Изотова.
Почти всеки път, когато уеб администраторът разработва нов уебсайт, той трябва да избере най-добрия (за конкретни нужди) WordPress плъгин за контакти и форми за обратна връзка. Това обикновено се случва, защото клиентът не винаги харесва проста форма за контакт и понякога има нужда от няколко форми на един сайт наведнъж.
Формулярът за обратна връзка е един от най-важните елементи на WordPress сайт, защото без него губите голям шанс да поддържате винаги връзка с вашите читатели, партньори и клиенти. Освен това пропускате много възможности за привличане на нови клиенти. Приставката за формуляр за контакт на WordPress улеснява добавянето на формуляр за контакт към вашия уебсайт. Дори не говоря за различни корпоративни и търговски сайтове, където понякога се изискват много специфични форми не само за прости контакти.
В тази статия ще изброя най-популярните плъгини в напълно произволен ред. Статията със сигурност ще бъде допълнена с течение на времето с най-добрите решения.
Формуляр за контакт 7 е най-популярният (в момента над 12 000 изтегляния и нарастващ) плъгин за формуляр за контакт на WordPress. Плъгинът може да се похвали с AJAX подаване, вграден филтър за спам Akismet и възможност за качване на файлове. Плъгинът е напълно безплатен и може лесно да се персонализира с помощта на прост HTML.
Плюсове: Ако имате нужда от проста форма за контакт, този плъгин е това, което търсите, тъй като е лесен за инсталиране и конфигуриране с проста страница с настройки. Само с един ред код можете да вмъкнете формуляр за контакт във всяка публикация или страница.
Минуси: Технически този плъгин не се нуждае от работа, но би било хубаво да имате няколко за избор. Ако искате да промените външния вид на формата, ще трябва да си поиграете с CSS.

Fast Secure Contact From е друг популярен плъгин, който вече е изтеглен над 3,5 милиона пъти. Той позволява на собствениците на блогове лесно да създават и добавят формуляри за контакт към сайтове на WordPress. Можете също да използвате формуляра, за да изпратите заявки за покана за обикновен или видео разговор.
Плъгинът разполага с администраторски интерфейс, с който можете да създавате неограничен брой форми и да преглеждате техните визуализации. Използвайки captcha и Akismet Fast Secure формуляр, той блокира атаки, базирани на най-популярните спам тактики.
Плюсове: За разлика от други подобни плъгини, формулярът Fast Secure не позволява на потребителите да регистрират профил, но предлага други страхотни функции като планиране, онлайн срещи, поддръжка за множество имейл адреси и т.н.
Минуси: На текущата версия на плъгина липсва прост интерфейс, но авторът на плъгина наскоро пусна бета версия, в която интерфейсът е много по-добър. Следователно проблемът с интерфейса не е толкова остър.
Форма за контакт чрез Contact ME

Контактната форма е безплатна добавка с основна функционалност, но изисква да се регистрирате в contactme.com. Регистрацията е напълно безплатна и не изисква никакви усилия от ваша страна. Разработчиците на плъгина твърдят, че той е с порядък по-добър от много популярни плъгини за формуляри за контакт, включително формуляр за контакт 7!
Плюсове: плъгинът има някои полезни функции - опция за изпращане на известия до вашата пощенска кутия и смартфон, възможност за добавяне на произволен код или скриптове към формуляра и факта, че поставя лого за картата, информация за контакт с компанията и дори линкове във формата към профили в социални мрежи и много други.
Минуси: За да използвате плъгина, ще трябва да създадете профил на уебсайта Contact Me. Въпреки че регистрацията е проста и безплатна, тя все още не ви прави щастливи, когато сте принудени да направите нещо.

Първоначално плъгинът FormCraft е създаден и разработен само в премиум версията. Сравнително наскоро авторите направиха отделна безплатна версия - FormCraft - Form Builder.
Както и в премиум версията, FormCraft - Form Builder ви позволява лесно и бързо да проектирате различни форми в специален и много удобен drag & drop редактор. Естествено, тук има по-малко възможности, но за обикновените потребители ще бъде достатъчно.
Премиум версията на FormCraft може да се похвали с настройване на логика на скрипта, автоматично запазване, повече от 20+ допълнителни персонализирани полета, изскачащи и летящи формуляри, експортиране в CSV и други радости.
Един от най-добрите плъгини днес, както в премиум, така и в безплатни версии.

Интерфейсът на Visual Form Builder ще ви изненада приятно, тъй като плъгинът ви позволява да създавате и управлявате всички видове форми на вашия уеб сайт от едно място. С едно щракване можете да добавите нови полета, да реорганизирате съществуващите и да приложите антиспам решение. За да промените реда на полетата, можете да използвате технологията drag & drop.
Плюсове: Въпреки че Visual Form Builder е подобен на другите плъгини за формуляри за контакт, изброени тук, той има свои собствени интересни функции - възможност за пренареждане на елементи с просто плъзгане и пускане, експортиране на входни данни в CSV файл, персонализирани съобщения за потвърждение, формуляр за изпращане, който поддържа въвеждане на множество имейли.
Против: Ако вашият WordPress сайт е много голям, може да е по-добре да използвате друг плъгин, тъй като този съхранява въведените формуляри във вашата база данни на WordPress.
nForms – Създател на формуляри на WordPress

Drag and Drop Builder ви предоставя прост шаблон за формуляр за контакт с много колони, с Ajax подаване и валидиране. Можете дори да покажете формуляра с помощта на изскачащ плъгин. Възможно е да се покаже формулярът с помощта на кратък код, обикновена PHP функция или джаджа.
Ако имате нужда от нещо повече от форма за контакт, тогава nForms е плъгинът, който можете да използвате.

Gravity Forms е най-пълното решение за добавяне на контактна форма към вашия уебсайт. Благодарение на своя набор от страхотни функции, този плъгин може да се нарече най-прогресивният и усъвършенстван премиум WordPress плъгин, наличен в момента. Можете да използвате визуалния редактор, за да създадете сложни форми за обратна връзка за вашия уебсайт. Има и удобна функция, която улеснява използването на дълги формуляри, позволявайки им да бъдат вградени в множество страници, а колко пълен е формулярът се показва от индикатор за запълване.
Плюсове: Gravity Forms може да ви предложи напълно изключителна функционалност, която не е налична в други подобни плъгини, като например опция за създаване на формуляри за поръчки (включително изчисляване на разходите в реално време), зависими полета за скриване или показване на полета, секции, страници или дори бутон за изпращане по избор на потребителя.
Плюсове: В сравнение с други плъгини, представени тук, този е скъп, но отново Gravity Forms предлага много повече от просто форма за контакт. Ако търсите проста форма за обратна връзка, тогава няма смисъл да харчите пари за този плъгин.

Mapped Contact Form Pro WordPress използва различен алгоритъм за показване на формуляра на вашия уебсайт. Това е чудесно решение за бизнес или компания, тъй като може да се използва за маркиране на клонове или офиси на място. Плъгинът е идеален и за тези, които използват карти на своите уебсайтове.
Можете да въведете вашия адрес за всяко местоположение, което се появява във формата за контакт. Плъгинът е лесен за използване и може да бъде поставен на всяка публикация или страница с обикновен кратък код.

Друг популярен конструктор на форми напоследък. Много мощен, с отличен, интуитивен редактор (като платени плъгини), в който можете да изградите формуляра си просто като плъзнете и пуснете необходимите блокове и ги персонализирате. Има цял набор от предварително подготвени полета и блокове. Всички полета се редактират веднага, когато бъдат създадени на езика, от който се нуждаете. По подразбиране има само стандартна форма за обратна връзка и съответен кратък код.
Плюсове: Отлична функционалност. Когато създавате нов формуляр, можете да използвате удобен превключвател за бърз преглед и тестване на вашите „дизайни“.
Минуси: Много настройки за блокове могат да бъдат плашещи за начинаещите. В допълнение към основната функционалност, той има много допълнителни премиум модули за работа с различни услуги за приемане на плащания, поща и други неща. Въпреки че това може да се счита за плюс, разбира се.
Ninja Kick: Форма за връзка с WordPress

Най-оригиналната форма за контакт от цялата колекция. Различава се по това, че се показва като отделен панел - плъзгач в лявата или дясната част на сайта. Изглежда изключително ефектно. Има много настройки, но най-вече по отношение на външния вид. Настройката на самите полета тук е минимална. Можете обаче да използвате кратък код от популярния формуляр за контакти 7 и той ще работи.
Интересен плъгин и самата форма. Можете да прочетете повече в.
Нека обобщим
Сега е моментът да изберете правилното разширение за вашия уебсайт. Contact Form 7 или FormCraft - Form Builder са може би най-добрите решения за обикновен блог, но за големи сайтове, предлагащи различни услуги, бих препоръчал използването на Gravity Forms или Ninja Forms. За тези, които обичат да се „открояват“, Ninja Kick: Форма за контакт е перфектна.
При създаването на уебсайт от всякакъв тип е важно да се осигури директен контакт с посетителите. В този случай ще можете да установите връзка с потребителите, което ще ги принуди да се връщат към вашия ресурс многократно. Днес искам да ви кажа как да създадете формуляр за обратна връзка в WordPress. Ще разгледаме варианти със и без плъгин, а вие ще изберете този, който ви подхожда най-добре.
В тази статия ще научите:
Плъгин за обратна връзка за WordPress
Най-лесният вариант за използване на обратна връзка в сайта е да инсталирате плъгин. Лично аз избрах тази опция за себе си, въпреки че не приветствам плъгини. Първо, трябва да изтеглите приставката Contact Form 7 от официалния уебсайт на WordPress. Използва се доста лесно.
След изтеглянето разархивирайте архива и копирайте файловете на сървъра в папката /wp-content/plugins/. След като активирате плъгина, отидете на неговите настройки в админ панела. Елементът „Контакт“ ще се появи от дясната страна на менюто. Това означава, че плъгинът за обратна връзка на WordPress е инсталиран и работи. За да инсталирате стандартен формуляр CF7 на уебсайта си, просто копирайте кода „формуляр за контакт“, който ще видите в менюто за контакти. Ако искате да персонализирате формуляра според вашите предпочитания, последвайте връзката „Добавяне на нов“.
В резултат на това ще се появят няколко полета:
- Име на формуляра;
- Форма за обратна връзка;
- Настройки на пощата;
- Допълнителна форма за обратна връзка;
- Сервизни съобщения;
- Допълнителни настройки.
Точки 2 и 4 ви позволяват да използвате конструктора за различни видове форми. Например, по този начин можете да създадете изскачащ формуляр за контакт в WordPress. След като попълните всички полета, можете да получите готовия код за страницата за контакти. Настройка на допълнителни форма (№ 4) помага да получавате не само писма по пощата, но и например SMS съобщения на посочения телефонен номер.
След като получите стандартния или по-сложен код на формуляр, поставете го в страницата за контакти, която сте създали в административната област на вашия сайт.
Като алтернатива можете също да опитате плъгина Cforms, той е по-сложен, но има и повече функции.
Как да създадете формуляр за контакт в WordPress без плъгин
Нека ви напомня, че всеки нов плъгин усложнява работата на WordPress двигателя, което може да доведе до неговото забавяне. Затова ще ви покажа как да направите красива форма за контакт в WordPress без плъгин. Не ви насърчавам да изберете тази конкретна опция, това е просто алтернатива и зависи от вас да решите. Дадената форма ще бъде доста проста, това е основният скелет, към който, ако желаете, можете да направите свои собствени корекции.
Първо трябва да създадете отделен *.php файл (например contact.php или mail.php). След създаването е по-добре да го поставите в папката с темата на шаблона, след което можете да го редактирате от административния панел.
Ето кода, който трябва да поставите в създадения от вас php файл:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $name \n Имейл: $email \n Тема: $subject \n Текст: $body "; $send = поща ($address, $subject, $message, "Content-type:text/plain; charset = UTF-8\r \n From:$email ") ; if ($send == "true" ) ( echo „Благодарим ви, вашето съобщение е изпратено успешно!“; ) иначе ( ехо „Грешка, съобщението не е изпратено!“; ) ) иначе ( ехо „Не сте попълнили всички полета, трябва да се върнете!“; } ?> |
За вашия блог ще трябва да промените URL адреса в първия ред и в адресния ред и по избор името на полетата Име, Тема, Текст. Също така по ваша преценка можете да промените текстовите съобщения, които потребителят ще вижда след изпращане или ако съобщението не е изпратено.
След като създадете необходимия файл, трябва да го поставите в страницата с контакти.
За да направите това, можете да използвате следния код:
| 1 2 3 4 | <h2 >Форма за обратна връзка</h2> <име на формуляр = "Формуляр1" действие = "/wp-content/themes/lime/contact.php" method = "post" > ПЪЛНО ИМЕ.<input class = "input" name = "email" type = "text" style = "width:31%" / >електронна поща<input class = "input" name = "subject" type = "text" style = "width:31%" / >Тема Текст на съобщението:<textarea name = "body" cols = "1" rows = "5" style = "width:98%" / > </форма> |
Форма за обратна връзка
Най-важното тук е да посочите правилния път до php файла, който сте създали (в нашия случай това е contact.php). В този код можете да променяте имената на полетата и тяхната ширина според вашето желание и вкус.
Ако искате да придадете на формуляра си специален вид без плъгин, можете да използвате различни стилове, като използвате файла style.css.
Красива форма за обратна връзка в WordPress
Статиите, в които ви казвам как да проектирате блог елементи с помощта на CSS код, са много популярни в моя блог:
Сега ще ви покажа как да проектирате красива форма за обратна връзка за WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-form input[ type= "submit" ] (фон: #63c6ae; /* цвят на фона на бутона за изпращане*/граница: 0; ширина: 120px; /* ширина на бутона за изпращане*/цвят: #fff; /* цвят на текста на бутона Изпрати*/височина: 30px; /* височина на бутона за изпращане*/) .wpcf7-форма текстово поле ( дисплей : блок ; поле отгоре : 5 пиксела ; /* горен отстъп от текстовото поле на съобщението */фон: #fff; граница: 1px плътен #63c6ae; /* граница на текстовото поле на съобщението */ширина: 400px; цвят : #222 ; подложка: 10px 10px; ) .wpcf7-form input[ type= "email" ], .wpcf7-form input[ type= "text" ] (фон: #fff; рамка: 1px solid #63c6ae; /* рамка на текстови полета */ширина: 400px; цвят : #222 ; височина: 30px; /* височина на текстовите полета */подложка: 0 10px; /* вътрешни граници на текстови полета */ } |
Wpcf7-form input (фон: #63c6ae; /* цвят на фона на бутона за изпращане*/ граница: 0; ширина: 120px; /* ширина на бутона за изпращане*/ цвят: #fff; /* цвят на текста на бутона за изпращане */ height:30px; /* височина на бутона за изпращане*/ ) .wpcf7-form textarea ( display: block; margin-top: 5px; /* горен отстъп от полето за текст на съобщението */ background: #fff; border: 1px solid #63c6ae; /* ширина на текстовите полета: #222; width: 400px; 0 10px /* вътрешни граници на текстови полета*/ )
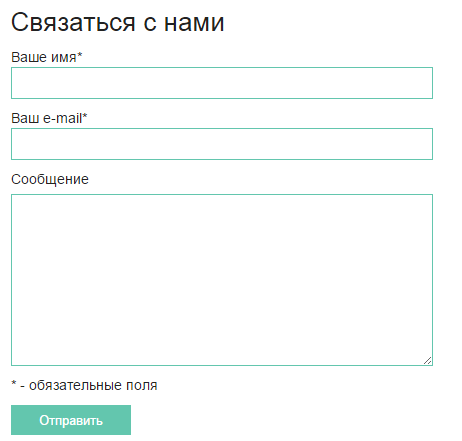
В резултат на това получих нещо подобно: 
Нека обмислим използването на приставката Contact Form 7. След като приставката бъде инсталирана и конфигурирана, ще трябва да отворите файла style.css на вашата активна тема и да поставите следния код в края:
Както можете да видите, няма нищо трудно в създаването на обратна връзка за WordPress, както със, така и без плъгин.
Ако имате нужда от по-разширена функционалност и не искате да се задълбочавате в тънкостите на кода, използвайте приставката за обратна връзка за WordPress. Изберете опцията, която най-добре отговаря на вашите нужди, за да достигнете до вашите потребители.